Accessibility Heading
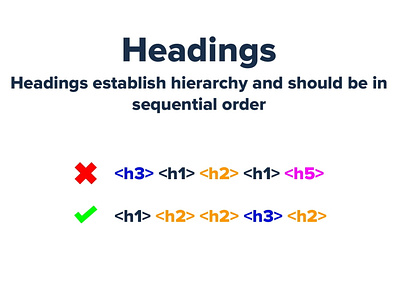
Nest headings by their rank (or level). The most important heading has the rank 1 (<h1>), and the least essential heading rank 6 (<h6>). Headings with an equal or higher rank start a new section, and headings with a lower rank start new subsections that are part of the higher-ranked section.
Skipping heading ranks can be confusing and should be avoided where possible: Make sure that a <h2> is not followed directly by an <h4>, for example. It is ok to skip ranks when closing subsections, for instance, a <h2> beginning a new section, can follow an <h4> as it closes the previous section.
#accessibility #heading #uxdesigner #color #disability #disabilityinclusion #inclusivedesign #blindness
View all tags
Posted on
Dec 23, 2022
More by Abin Raj M™ View profile
Like