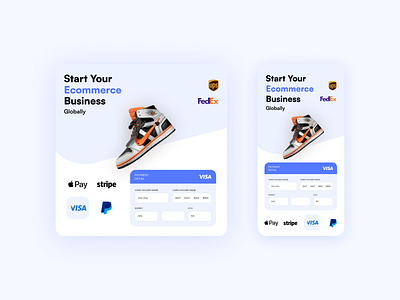
Display ad
This ad will be display in blog article in right sidebar.
Challenges and Execution
1. Ad should be note distractive but attractive to readers.
First challenge i had that ad should not distractive but attractive to article readers. So i plan to make ad design matched with site ui so that it look like a part of site. And reader feel light during reading.
2. Less text less space.
This is sidebar ad. And Sidebar have not much space as well. So i had to execute design with less words and less space. I had to use only heading text. So i decided to create basic e-commerce user interface with prominent e-commerce services... instead of using model or any other graphic. So user (reader) can easily understand that what is this ad for quickly. Reader must understand ad in first look.
3. Mobile display
The third challenge i had that how this ad will be display in mobile device. As primarily this ad will be in sidebar. So if we display sidebar before article it will be distractive for the readers... like the before the starting of article ad will be annoying. But if we display ad after article it will not very effective and my be reduce leads. So we decided to hide sidebar in the mobile and display ad in post (mid of the article). So i created the square variation for the mobile.