Yoga Website Design
Designing a yoga website requires careful consideration to create a serene and inviting online space that reflects the essence of yoga practice. Here are key points to focus on:
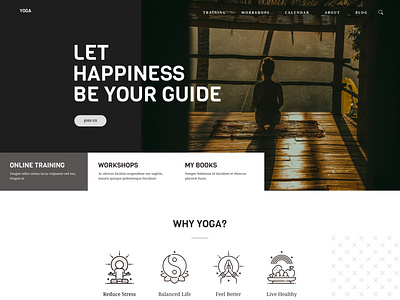
Visual Aesthetics: Utilize calming colors, such as shades of blue, green, and earth tones, to create a soothing atmosphere. Incorporate imagery of serene landscapes, yoga poses, and nature elements to evoke a sense of tranquility and mindfulness.
User-Friendly Navigation: Design an intuitive navigation system that allows visitors to easily find information about classes, schedules, instructors, and resources. Clear menu labels and organized content hierarchy help users navigate the website seamlessly.
Class Schedule and Booking: Provide a clear and up-to-date schedule of yoga classes, workshops, and events. Implement an online booking system that allows users to reserve their spots in advance, view class availability, and make payments conveniently.
Instructor Profiles: Showcase profiles of yoga instructors, including their qualifications, teaching styles, and personal philosophies. High-quality images and brief biographies help users connect with instructors and choose classes that align with their preferences.
Yoga Resources: Offer a variety of resources to support users in their yoga journey, such as instructional videos, guided meditations, blog articles, and recommended reading lists. Organize resources into categories and provide easy access to relevant content.
Community Engagement: Foster a sense of community by incorporating features such as a blog, forum, or social media integration where users can share their experiences, ask questions, and connect with fellow practitioners. Encourage user-generated content to promote engagement and interaction.
Mobile Responsiveness: Ensure that the website is optimized for mobile devices, allowing users to access information and book classes on the go. A responsive design enhances usability and provides a consistent experience across different devices.
Accessibility: Make the website accessible to all users, including those with disabilities. Incorporate accessibility features such as alternative text for images, keyboard navigation support, and readable font sizes to ensure inclusivity.
Call to Action: Include clear calls to action (CTAs) throughout the website to encourage visitors to sign up for classes, subscribe to newsletters, or download resources. CTAs should be visually prominent and persuasive to drive conversions.
By focusing on these key points, a yoga website can effectively convey the principles of yoga, provide valuable resources to practitioners, and foster a sense of community and connection among users.
get more info: