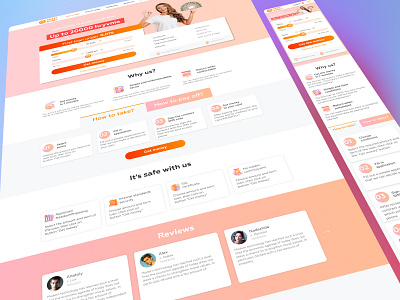
Sweetmoney main page
Hey dribble! 👋
I present the website design of a financial company. The main page is made in the form of a landing page. It consists of the following sections:
Navigation with menu, with contact information logo and language switches.
Slider for various events, promotions and information, and also contains the most important element throughout the site - a loan calculator with a CTA button.
A block that describes the advantages of our product.
The section of terms of obtaining and repaying the loan in the form of tabs that allows you to easily understand the information provided, where with the help of icons you can easily get and understand the necessary information.
The next section describes the key security issues that build trust in the product.
Feedback from our customers with photos and text of the review.
The section with the most frequently asked questions in the form of an accordion.
Information block describing the company, who we are, our goals.
The SEO section consists of two sections - these are key queries and tags with cities where people can use the services.
Slider with icons of our partners.
Footer with sections of information block, as well as copywriting and bottom navigation.
Color palette in modern trendy saturated bright gradient colors that are pleasing to the eye. Icons are also decorated with a gradient with blobs. Font typeface Geometria.
The following tools were used: Figma, Adobe Illustrator.
What does it look like 👀! Give me your valuable opinion.
==============================================
Don't forget to like👍 and subscribe❤️, there are many interesting and useful things ahead.
I am free for a new project.
Behance | Pinterest | Twitter | LinkedIn | Github | Instagram
Write to the mail: 📩 dedenkof@gmail.com
==============================================
Thank you for your attention!