Canis - Dog Walking App
Canis - an app that your dog will love!
The context
This case study was undertaken as part of Dribbble's 13-week product design course which started in March 2022. The mandate was to design a two-sided platform to connect dog owners to dog walkers.
My goal to join this course was mainly to polish my visual and interaction design skills or at least make a start towards refining those skills.
About me
I like to identify myself as a humble human being first more than anything else.
In terms of my academic background, I have a masters in computer science from a premier institute named IIIT Hyderabad in India. I also have a masters majoring in human computer interaction from Carnegie Mellon University in the US.
My professional experience of over a decade spans university teaching, entrepreneurship and product management.
The design thinking process
I borrowed concepts from the design sprint methodology for this case study. As a product manager and entrepreneur, I have personally led around five design sprints to launch 0-1 products and major product features. Design sprints are spread over three to five days and have a lot many participants who represent various business functions and subject matter expertise.
Google popularized the design sprint process. Check this LINK to know more. Though creativity and innovation are antithetical to such structured process, it still helps to have some structured thinking. The design sprint mainly consists of the following six phases.
Understand
I used both primary and secondary research for this case study.
Primary research mainly included semi-structured interviews with dog owners and dog walkers.
Secondary research included doing some competitive research of two competitor applications named Rover and Wag. I did a qualitative analysis of the online reviews available on Google, App Store and Play Store. I also did a feature level analysis of these two applications.
I also created a persona for the dog owner as part of this case study. However, over the years, I have felt the concept of personas to be less and less useful. Aggregation and averaging of user needs may or may not be a good thing. It is for this reason that companies like Amazon loathe the idea of personas. They call them 'Fake Customers'. At best, personas are helpful as a north star for the team discussions. Designing the product for an average user leads to an average product, if you take the concept of personas too seriously and literally.
Define
“If I were given one hour to save the planet, I would spend 59 minutes defining the problem and one minute resolving it"
Albert Einstein
The quote above describes how important it is to define the right problem before trying to solve the problem right.
Based on primary and secondary research, I came up with the following how might we statement.
"How might we help the dog owners find the right dog walkers for their dog so that the dog owners are satisfied their dogs are in safe hands?"
The define phase not only includes defining the problem to solve but it also includes the ideation phase to come up with solutions for these problems. I used brainstorming to come up with solutions to the defined problem statement. An important thing to note during the brainstorming phase is not to constrain your thoughts. The solutions that I came up mainly revolved around the following high level features.
The dog owners want to know more about the dog walker's previous performance in terms of reviews.
The dog owners may want to see some indicator that the dog walker has been vetted through some ID verification process.
The dog owners want a simple and intuitive user interface with a high degree of usability.
I also had a first draft of the user journey in this phase.
Sketch
For the solutions that I came up through brainstorming, I created paper sketches using the crazy 8s technique. Ideally, brainstorming and sketching should have been done in a group which would have added more value.
Decide
As a product manager, I have been there and done this many times. Prioritization is the name of the game. One does not have an infinite supply of time and money and thus prioritization becomes very important. I was guided by my experience and some well known prioritization frameworks like the Kano model to define the must-have and nice-to-have features of my application for the alpha launch of the product. This led to the definition of 'Minimum Lovable Product'. I do not like the term 'Minimum Viable Product' because the term viable can mean different things and has led to multiple interpretations of the term. Is the product supposed to be viable for the business or the user or both?
Prototype
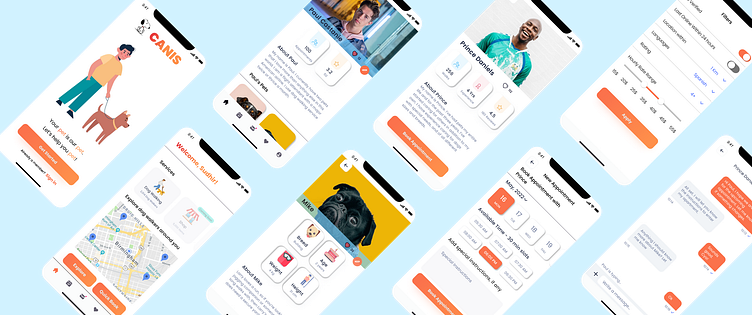
I started prototyping with some wireframing. My goal was to use minimalist design and I was influenced by applications like those of Duolingo which have a clean interface but still look charming. I was introduced to the concept of mood boards in this course and I used that to arrive at my color palette. Although I must admit that choosing colors is both an art and a science. I have still a lot to learn on this front. I gained many Figma skills like creating components, auto layout, grids, constraints, component variants, prototyping, etc.
A short video of the prototype can be found below.
Test and Validate
I used the above prototype for testing with some users and iterated with some of the feedback that I received. There are still some elements of the feedback that need to be validated with more user testing before making revisions.
Learnings and Commentary
Designer bias
I must be honest that this course has developed more empathy in me for a designer. A designer must take feedback and directions from various stakeholders and it is never about what the designer alone feels. Yet, this feeling and passion about something in oneself is so important to get the best of the design. I felt this because I was not very passionate about creating a dog walking app. Some of this bias may be cultural and some of it is also an influence of talking to some friends who own dogs. People own dogs because they feel good about it. They also feel good to take care of their dog and also walk their dog. It was only after some more research that I found some convincing rationale. Though the dog owners love their dogs, there are circumstances when they need someone to take care of their dog. Whether these circumstances justify the creation of an app? Maybe, yes, maybe no. Uber was not created assuming that the riders will ride every day!
Color, color what color?
I must say that I have an eye for good design in terms of color choice. But, I am not yet there in terms of mastering the art of choosing the right color for the design. This course introduced things like mood boards, color wheels, complementary colors, etc. These concepts were helpful for me to start somewhere but there is a lot for me to learn about colors. I am aware that there is a psychological aspect of colors also that cannot be overlooked.
Minimalistic design
I am a fan of minimalist design because minimalism helps in helping the user focus their cognition on what is important. This is where I do not like glaring colors, etc. that deviate user's focus from satisfying their need.
Native or responsive?
First of all, this is not a right question because they are not mutually exclusive. Native designs also need to responsive to accommodate the various screen sizes that are possible for a device running on an operating system. For a startup, going native may be an overkill. One can start with a responsive application using the features that work on all major operating systems. Going native can then be a project once the product becomes successful in terms of some revenue metrics.
Why prototype?
I have realized that there are two main kinds of prototyping efforts. The first is to validate an idea with the real prospective users. But, once the prototype is validated, the prototype needs to be refined so that it can be handed off for development.
Prototyping for me is very important as development resources are expensive. One must commit to development only when the idea is sufficiently validated. This also must work like an assembly line. While the development team is working on a validated idea, the product manager and designer should also be working on designing and validating the next thing in the product roadmap.
The sea of Figma!
The Figma skills that I currently have are just the tip of an iceberg. There is a lot for me to learn. I want to understand the concepts behind the skills as the tools may change. A few years ago, I was using Adobe XD and now I am using Figma. So, tools can change!
Trivial is not so trivial for a designer!
As a designer, I think that it is also important to focus on the minute details that may appear trivial for others. These are things like spacing, margins, consistency in the use of a component, etc. This is also an area where I need to invest my time to refine my skills.
Conclusion
In brief, there were a lot of new concepts and skills that I learned in this course and by working on this case study. There is still a lot to learn!
Connect, hire or work with me!
Connect
You can find more about my by visiting my website
Feel free to connect with me on LinkedIn. I like to network with people and I understand the value of community and network.
https://www.linkedin.com/in/product-strategist-sudhir-gupta/
Hire
If you feel that my skills are valuable for your organization and if you want to hire me full time, I am open to a conversation. I must also make sure that I am passionate about what your organization is doing or plans to do. Because, for me - "When passion becomes profession, it no longer feels like work!"
Work with me
I have many ideas and I am currently working on a few of them. Connect with me and we can talk about these ideas. Should there be a match, we can work together to create something impactful.