UX Design process | High-fidelity mockups & prototype
Design is not about how it looks, but rather how it works. In every project we work on, we have to be empathetic, pragmatic, and collaborative to get the best user experience possible.
In the UX design process of the Foodfancy chef app, we followed the Design Thinking framework, as we generally approach every design. We prefer the Design Thinking framework because of reasons. 1. It's outlined by Tim Brown 2. the child of Standford University and 3, widely followed by industry pioneers, like Google. So, we can safely say that it's proven for a successful UX.
We followed 5 steps, a non-linear outline for this app:
✅ Empathize ✅ Define ✅ Ideate ✅ Design & Prototype ➡️ Test
We have uploaded the details of how we went through the Empathy, Define, and Ideate steps in my previous shots. Today I want to share with you the next step, designing and prototyping.
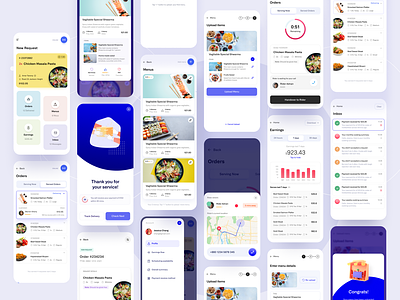
Here I present Hi-fi mockups and prototypes.
What do I need? The Design Critiques! 🔥
Getting useful criticisms on my hi-fi mockups is all that I need in this step. As I expect you have better experiences than me, feel free to provide me with any critiques.
The next steps are coming soon in upcoming shots. 😃
Please suggest to us where we can improve the process👋
🤩 The idea:
Do you believe that the cooking skills are saleable? Well, we do. So we came up with an idea where the people who need homemade foods for lunch or dinner can order another "person" who will make the cooking for them.
✉️ Have a project idea? I am available for new projects and a full-time remote position. Say me hallo at mafruh.faruqi@gmail.com 🔥
Find me on LinkedIn