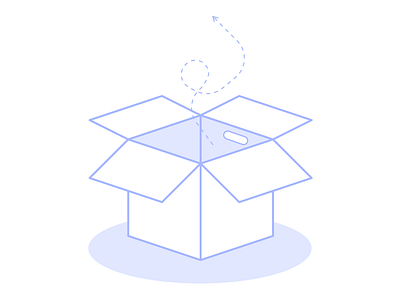
Empty Box
I started with a hexagon shape 120px tall. Top and bottom most points are 20px (1/6 max height) from the next nearest corners.
I then dropped the top point 40px (1/6 x 2) down, creating a chevron shape, and then added a 4-sided shape spanning the distance from the previous position of the top point to its new position (forming the blue inner portion of the box.)
For the flaps, I started with a diagonal line 40px long at approximately a 45 degree angle from the upper left-most point, then tweaked the coordinates so the left-most point of the flap was 32px left and 32px below the upper left-most point of the box. I maintained this distance for the lower right corner of the flap relative to the center line of the box. Finally, I pasted and rotated the flap around the 3 remaining sides. For the top 2 flaps, I took their highest 2 points and dropped them 16px.
After resizing the whole element to fit my needs, the box had a width of 161 px. I added a shadow element with a width of 162px to make the overall width an even number, making it easier to center in my designs.