DailyUI #064 - Select User Type
Zoom-in (click image) for better image quality.
Good afternoon Dribbblers 👋
This is my #064 #DailyUI design. 👤😶🌐
Design Hint 💻
No design hint today... 😔 Where are these disappearing off to? 😅
The Idea 💡
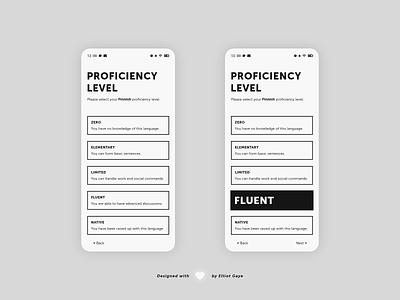
The idea for todays UI design is a minimalist user language proficiency select screen for a theoretical language learning app for Android and iOS. The screen will feature various selectable elements for various levels of proficiencies in language, along with a simple title and instructional element. The design will be of a minimalistic nature, following a dominant monochromatic Black and White colour palette.
Final Thoughts 🧠
It's minimalistic, informational and simply easy to use; all the characteristics I wanted out of today's design. The screen allows the user to easily self-assess their proficiency by selecting an option out of five predefined ones, each one encasing a small summary - Zero, Elementary, Limited, Fluent and Native.
The user will first notice the large screen title to indicate what part of the process they're currently completing. Below this they will see a simple instruction on to select their proficiency level in the prior selected language. The proficiency selectable boxes lie below the instruction, with a sub-title and small summary in each box to help guide the user through the quick self-assessment. Underneath the options lies a simple back button to allow the user to go back to the previous screen. Once the user selects an option, the box will invert it's colour to Black and the sub-title will cover up most of the box in an 'expansion' type of way. Once the user has chosen their level, a 'next' button will appear to allow the user to progress through the app.
Overall, it's been a very chill day of designing and I've enjoyed my time today. I like the overall look and feel of my user type UI and it's very much what I had imagined it to be this morning.
Share the love, press "L" or "F" if you ❤️ my work!
If you want to stay up to date with my work, head over to my profile and follow me. 🎨
As always, I welcome any feedback! 😄
- Elliot