Developer Handover.
This is an iOS project for an iPad that I'm working on.
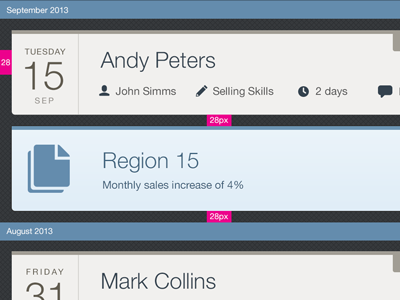
Curious to know whether any other UI Designers place, what I guess we would essentially call "spacer gifs" into their designs to show the developers specific spacing between elements?
I have mine in a folder in PS that I toggle on and off, to help with spacing and positioning during my design phase.
Inspired by @Jeff Broderick's excellent post about how he hands over design assets, it got me thinking about my own process.
Posted on
Sep 24, 2013
More by Sarah Parmenter View profile
Like