Responsive Design: Coviid Footer Across Various Screens
I got the chance to work on an urgently needed Covid 19 project at the beginning of the outbreak of the pandemic, and so it was an honour to give my time to this project.
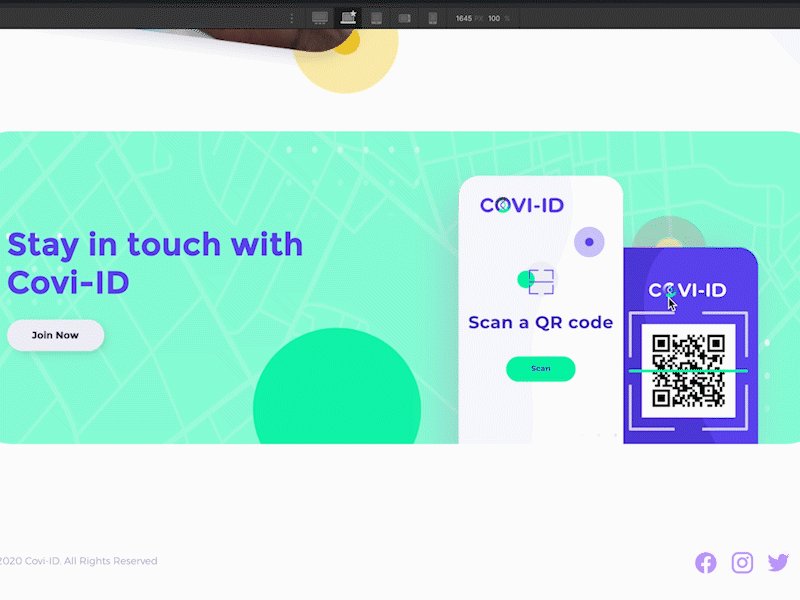
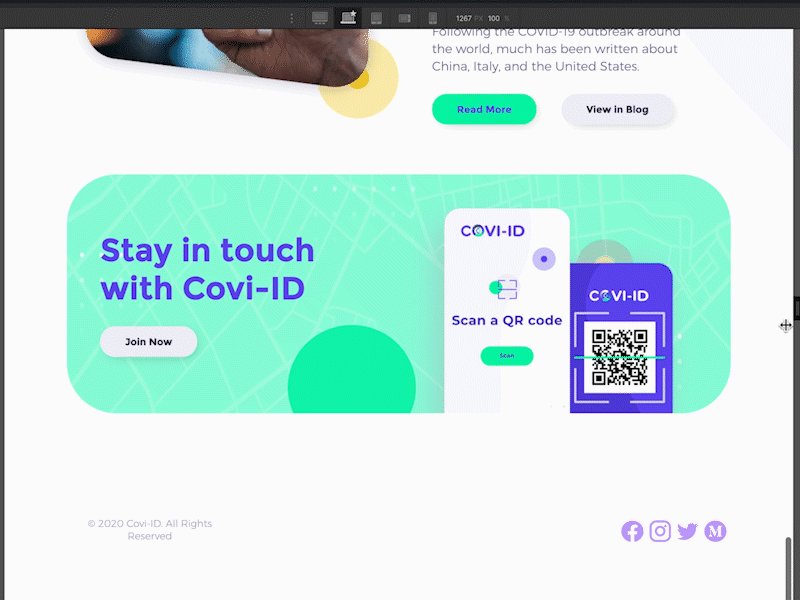
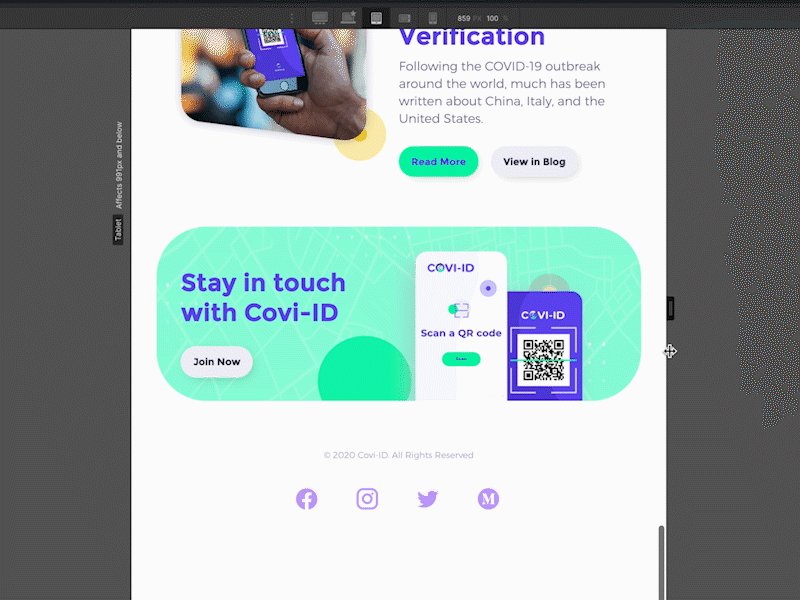
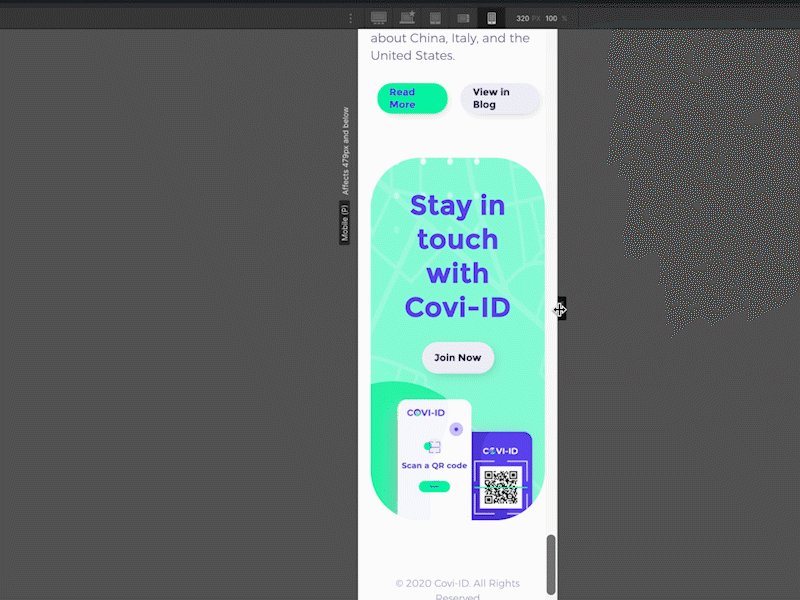
The visual design of this piece was not my own, however, I was tasked with developing the design for web. Here it is in all screen sizes from laptop to mobile (about 1300px to 400px in width).
Because I wanted to create this fast and easy, I used webflow, the designers' tool for responsive web development. It was great using a platform like webflow to create an almost pixel-perfect website compared to the Figma design. Here I made sure that footer worked for all screen sizes - keeping to the original design as much as possible
blockchain
branding
covid
covid19
covid 19
covid 19
design
figma
marketing collateral
pixel perfect
repsonsive
web design
webflow
View all tags
Posted on
Jun 10, 2020
More by Artus Michal View profile
Like