Bananas Wireframe Library
Wireframes: a critical step of the interaction design process. It is a layout of a webpage/app that demonstrates how the interface elements will coexist.
What happens when novice non-design professionals see them?
The discussion turns into how 'bland' the design looks and how you should "make it pop".
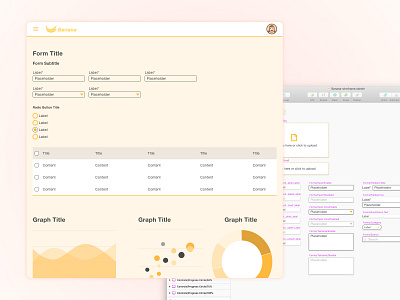
As an exercise to understand Sketch Symbol Libraries I've created a simple wireframe library called "Bananas". The idea is to create wireframes so yellow that the stakeholder fully understands that this doesn't look like the final design and can focus on the layout of UI Elements.
Tell me your thought!
Wish to download it?
bananas
corporate design
design systems
desktop design
mobile design
ui design
ux design
ux process
web design
wireframes
wireframing
View all tags
Posted on
May 1, 2020
More by Ricardo Gerstl View profile
Like