CPR – Resources
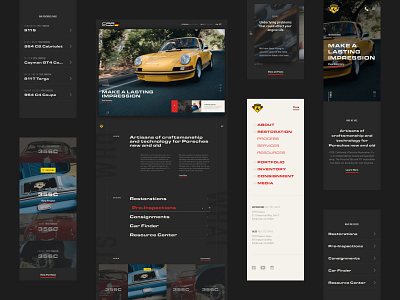
I had no clue how important this page was to CPR until they explained its' purpose. For years, their old site had a place where employees could reference everything from specific paint codes to exact steering wheels, and everything in-between. The goal was to come up with a more user-friendly (and mobile) experience that wasn't as overwhelming as before.
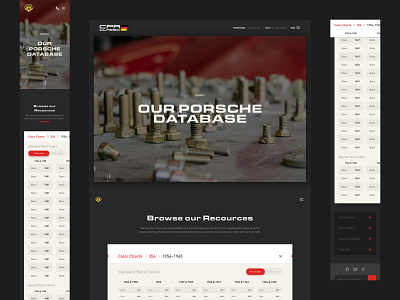
The pages you see here were designed with the most amount of information, but in order to view a year's paint codes you'd follow this flow: Select a model, choose a year (or year range), and view results. The user could easily go back and change any selection with the clickable breadcrumbs at the top of the table, or simply click another resource below.
Mobile tables are always a challenge for me. So in order to keep the table as simple as possible, I made it swipeable with a sticky bar. I also solved the problem of not knowing what column you were in by making the sticky bar move with you (left and right) as you explored off-screen results.