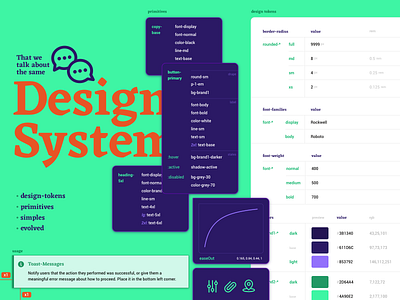
Design System
I started a design system that works with "design tokens".
It gives a great overview of all used styles and helps me stay consistent during the whole design process.
The design system will be structured in:
- design tokens (font-sizes, colors, spaces...)
- primitives (buttons, textfields, tabs...)
- simples (forms, overlays, simpleTeasers...)
- evolved (pageHeader & -Footer, sections...)
As a ui designer getting more into the field of a frontend-developer I discovered a great css utility framework called tailwindcss. It's a great way to write components. I was so pleased with it that I wanted to use it in my design system to have the same "language" in ui and frontend development, to simplify the communication between both fields.
communcation
design
design system
design token
frontend development
gui
gui file
library
pattern
system
tailwindcss
ui
uidesign
ui design
ui file
ui kit
web
View all tags
Posted on
Mar 10, 2020
More by Gregor Voinov View profile
Like