DesignKit
Hey designers, I launched a new product today, DesignKit for Figma (20% off launch discount this week only!): https://rafaltomal.com/designkit/
This is your all-in-one tool for Figma: wireframe kit, web style guide, and design starter template.
DesignKit is your new starter Figma template file that will simplify and speed up your entire web design process from creating wireframes to designing final page mockups.
Comes with:
👉 21-minute video tutorial (see all my tricks and learn some Figma too!)
👉 17-minute sample project video (see how I create a sample project with DesignKit)
👉 Unlimited personal and commercial projects for one user
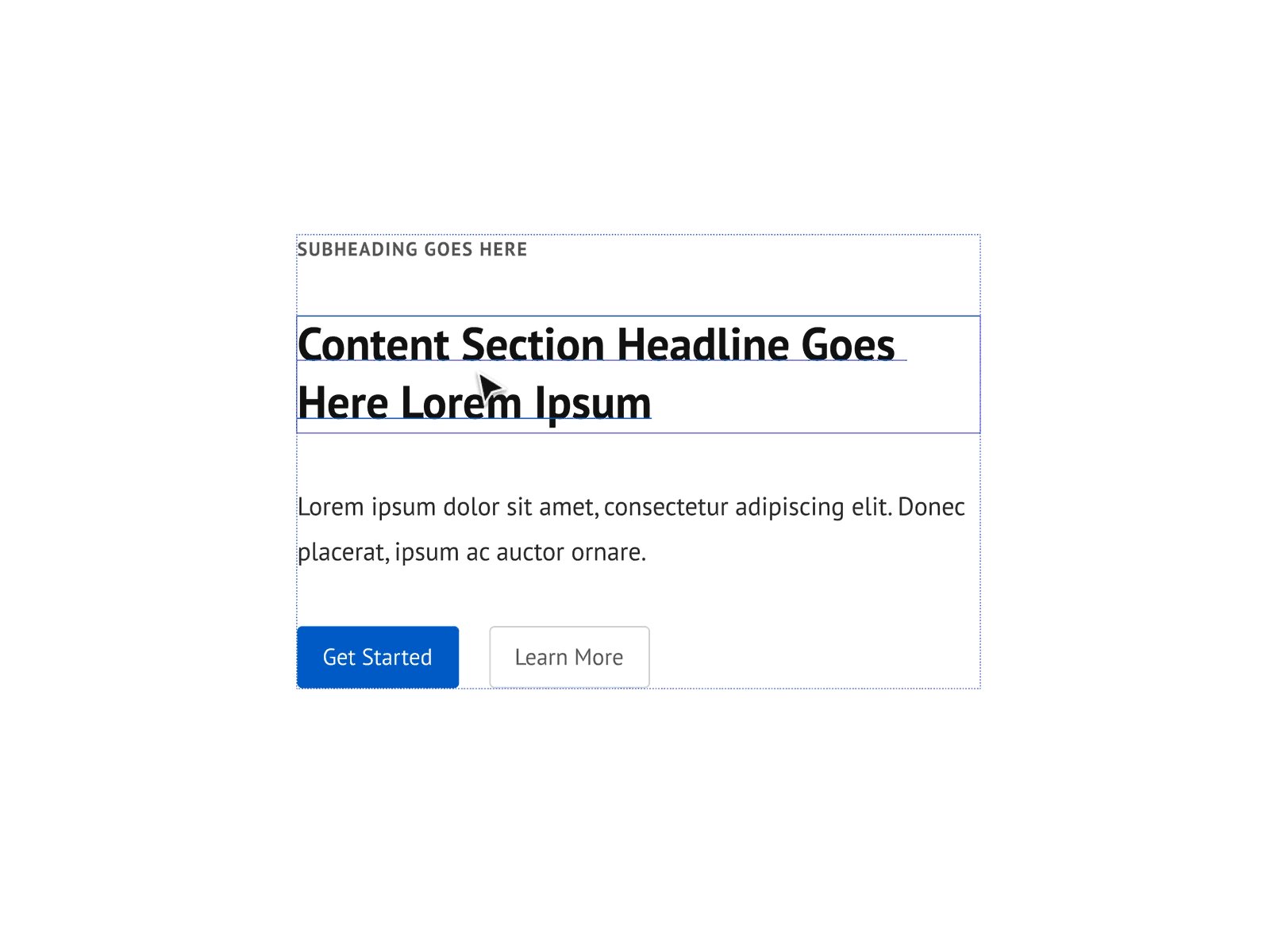
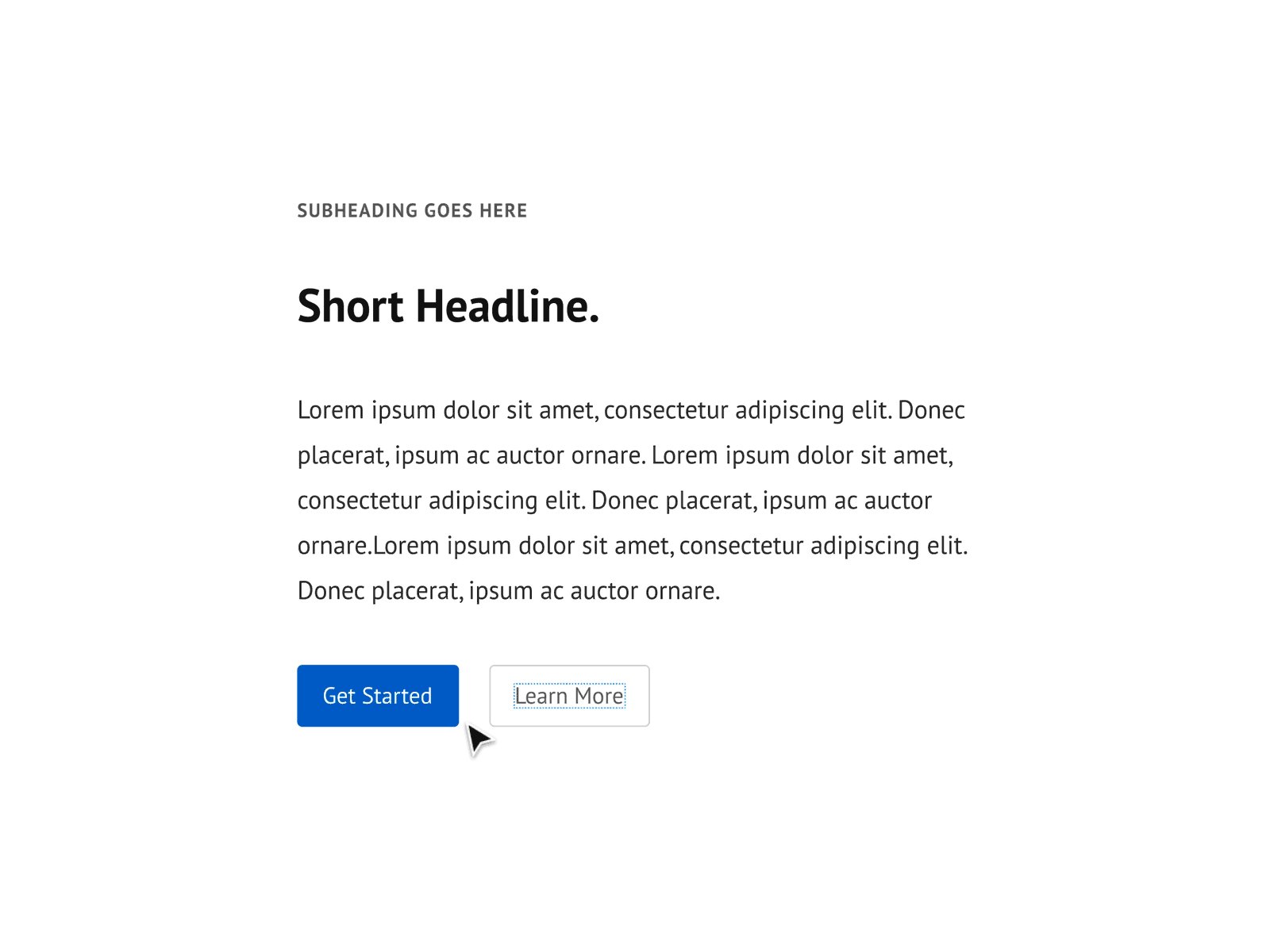
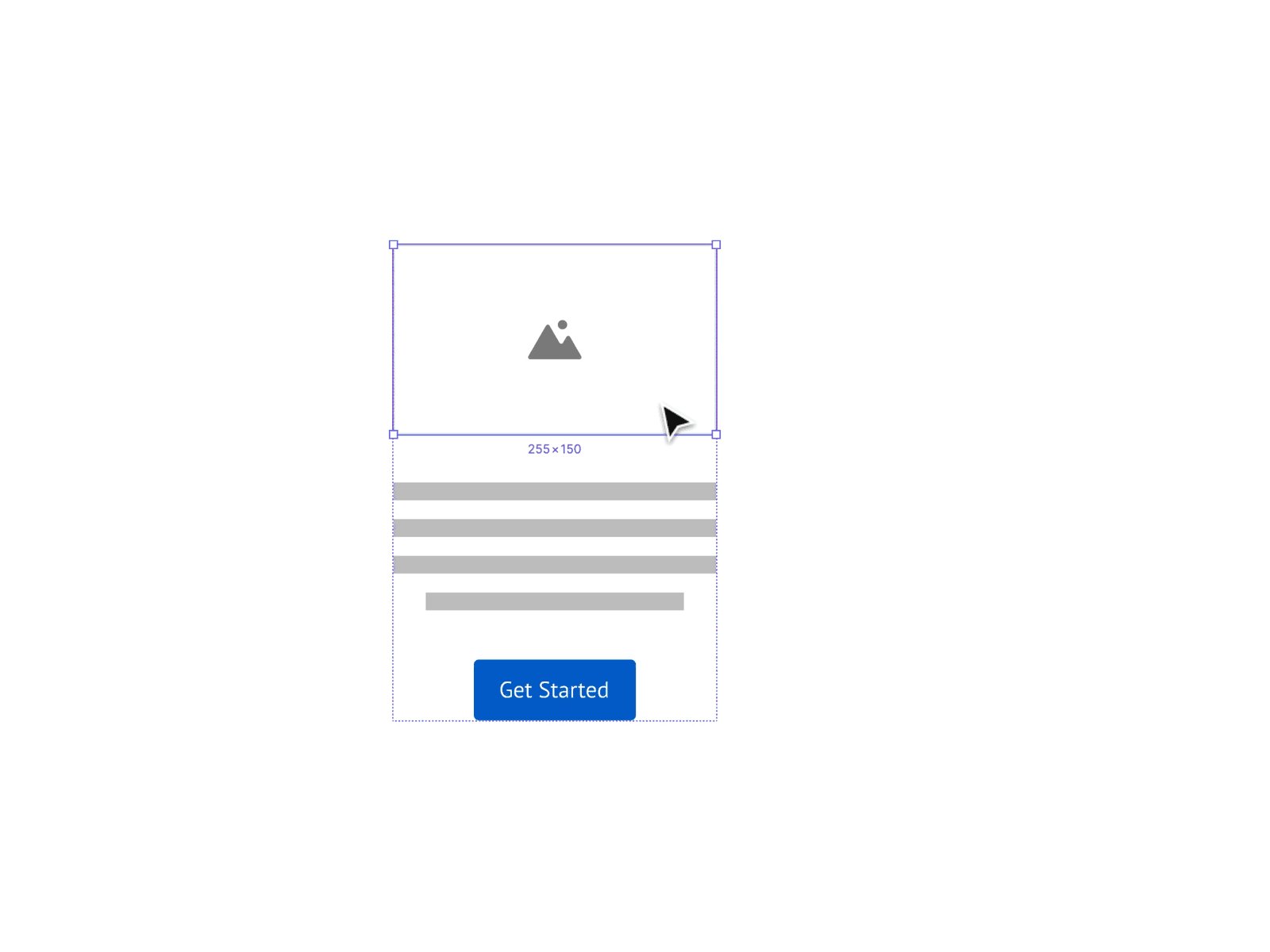
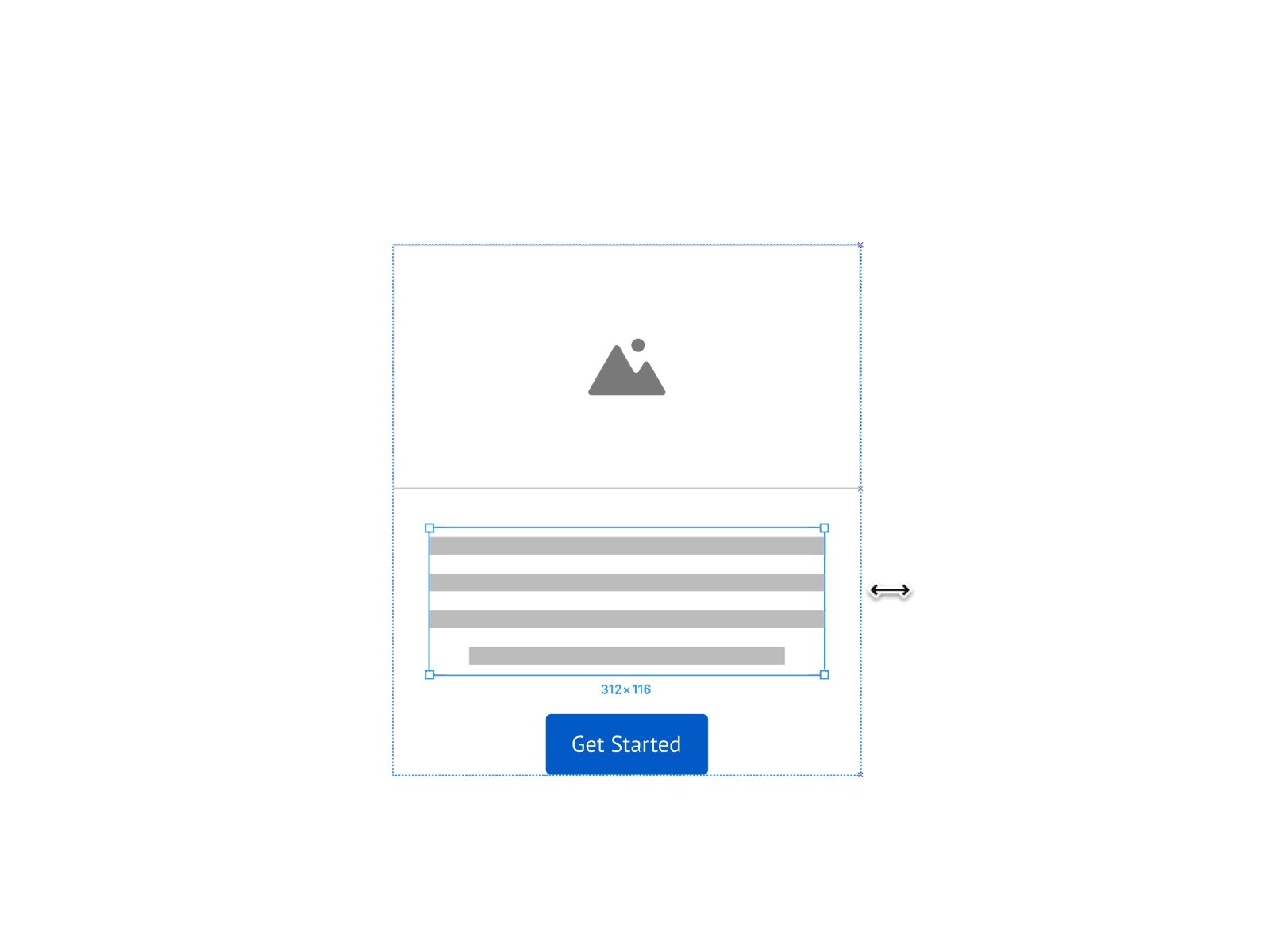
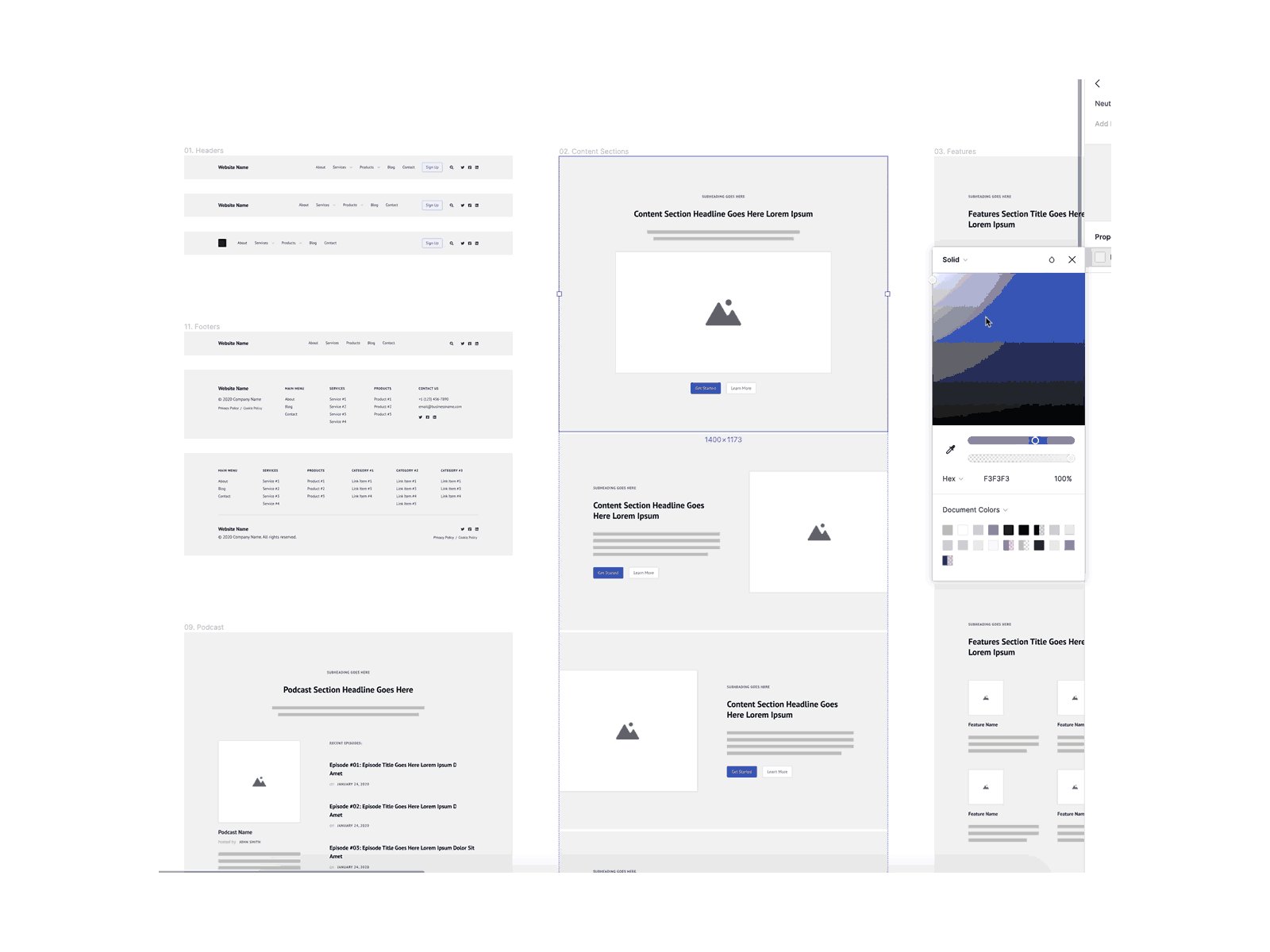
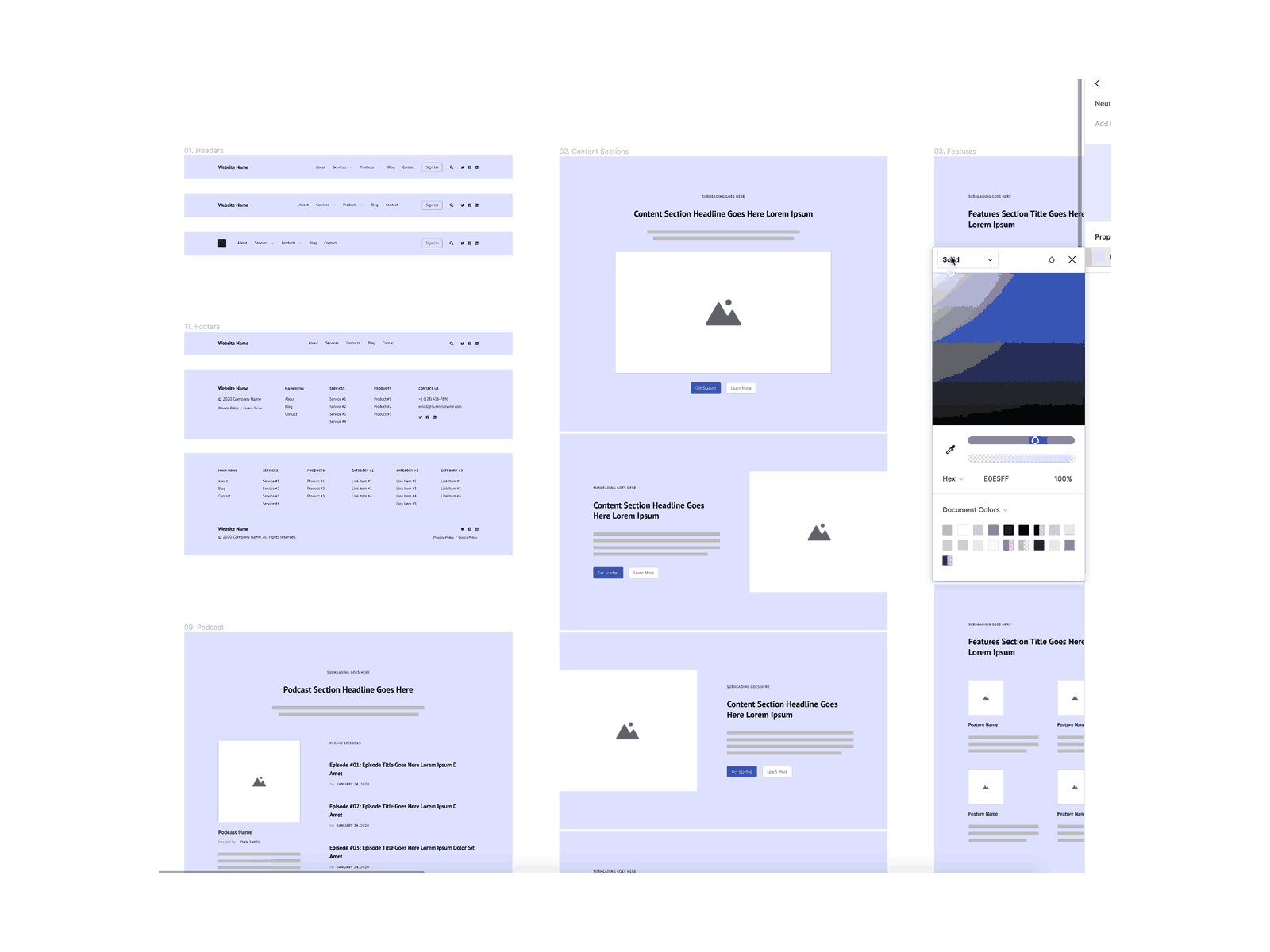
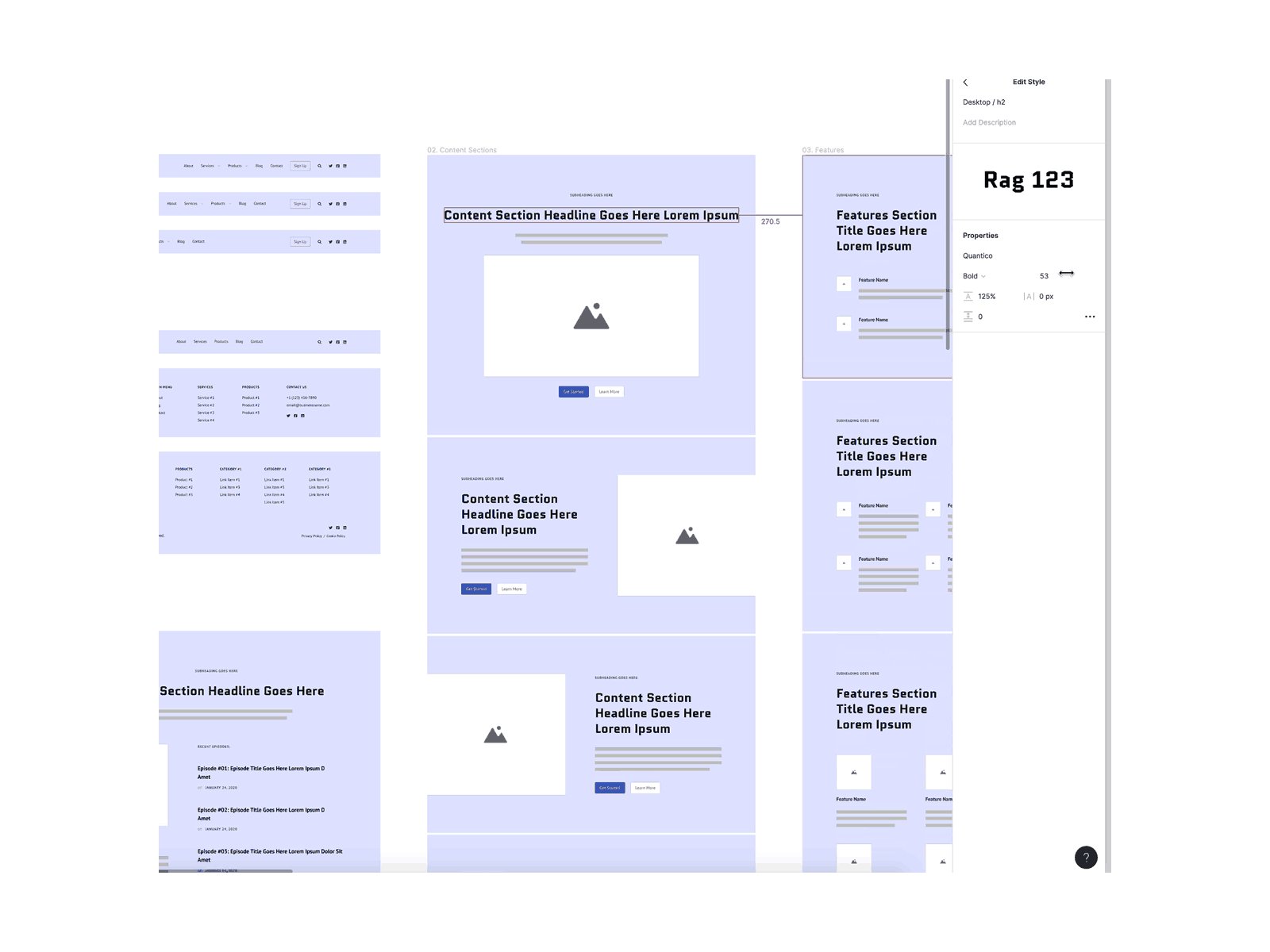
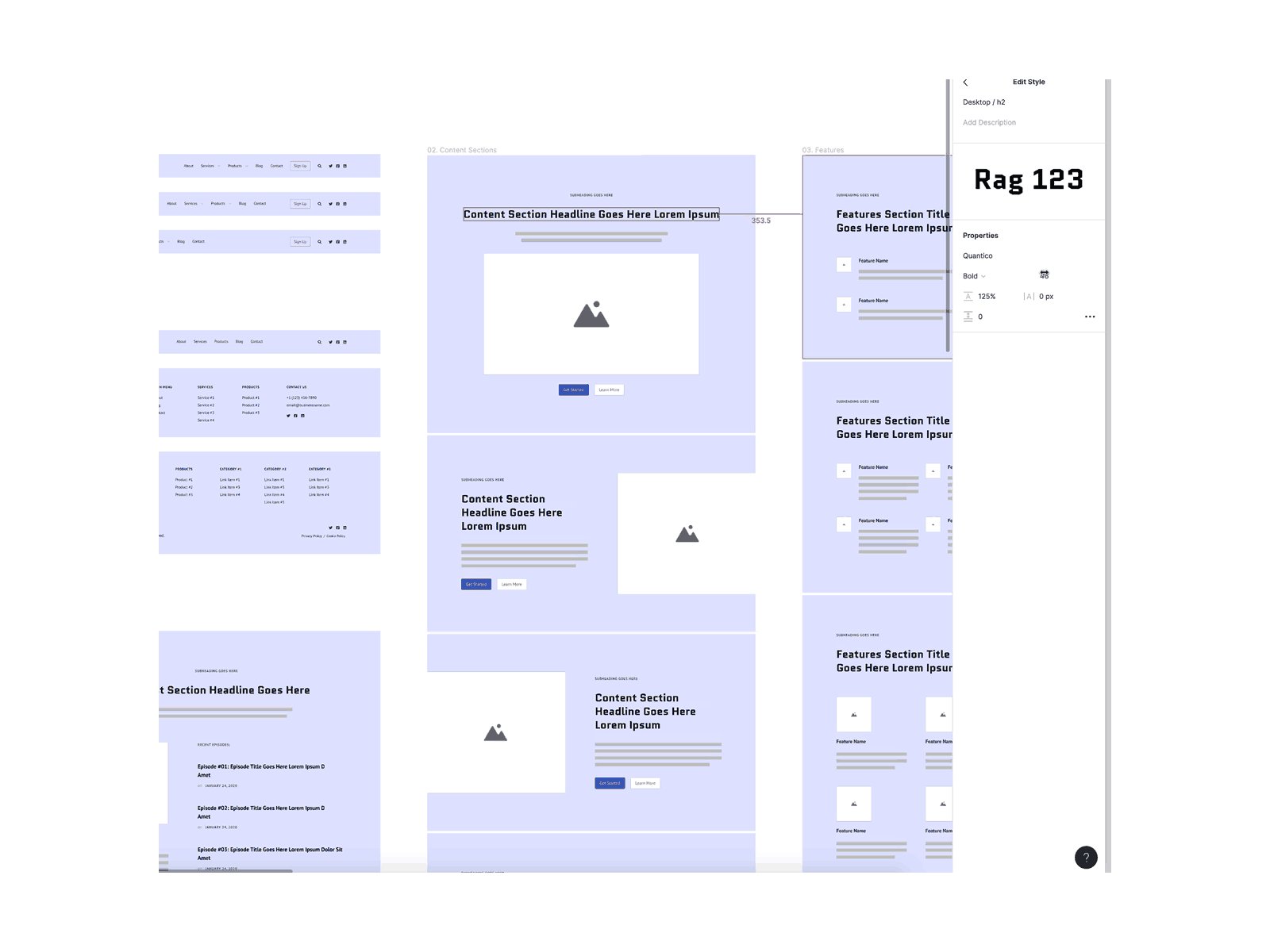
With DesignKit you can create simple website wireframes and turn them into complete mockups in minutes. All elements stack on each other with predefined constraints and paddings. This means that when you change fonts, update the copy, or remove or add elements, everything automatically adjusts and keeps its original spacing! No more manual position adjustments or resizing elements.
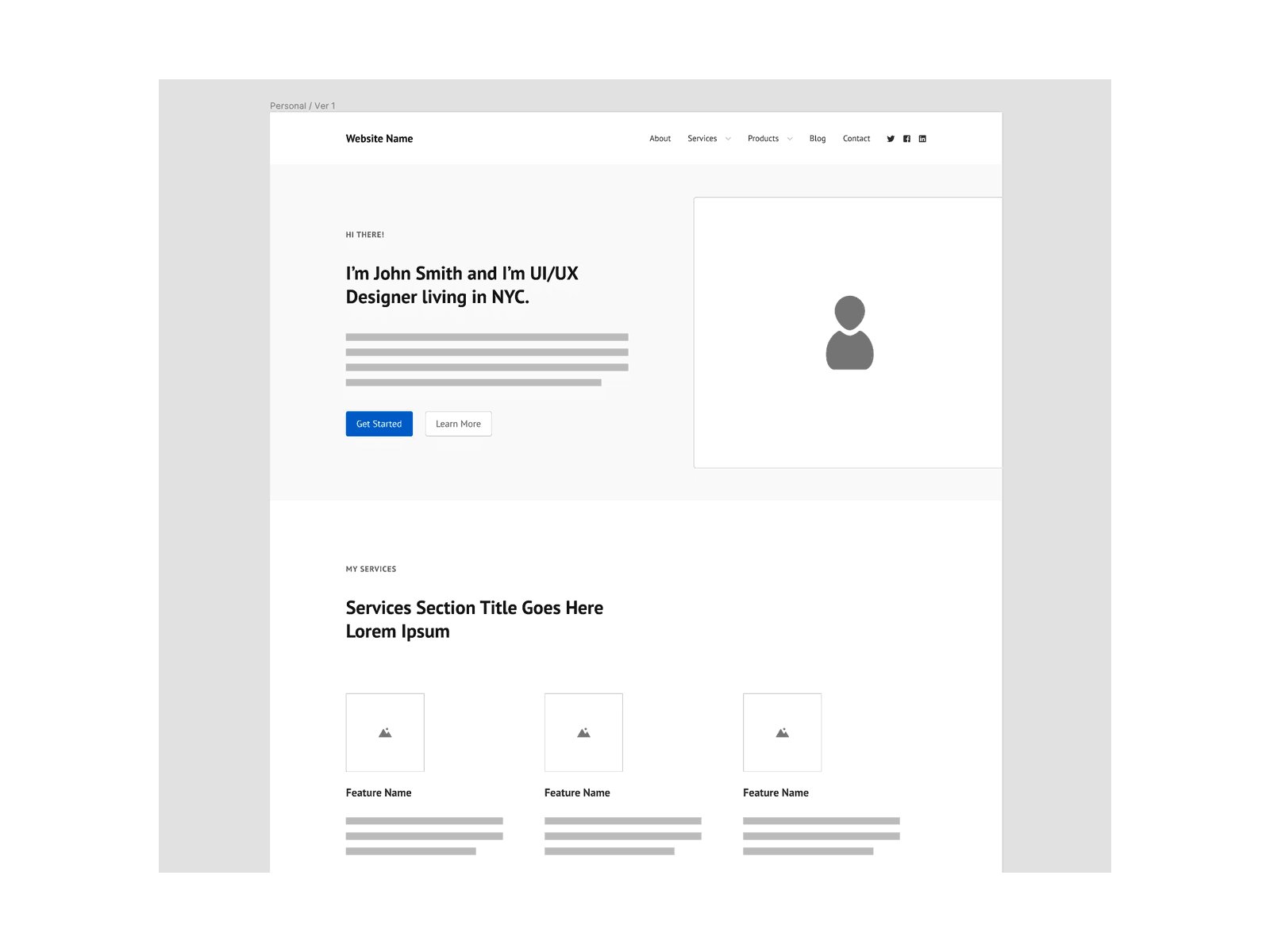
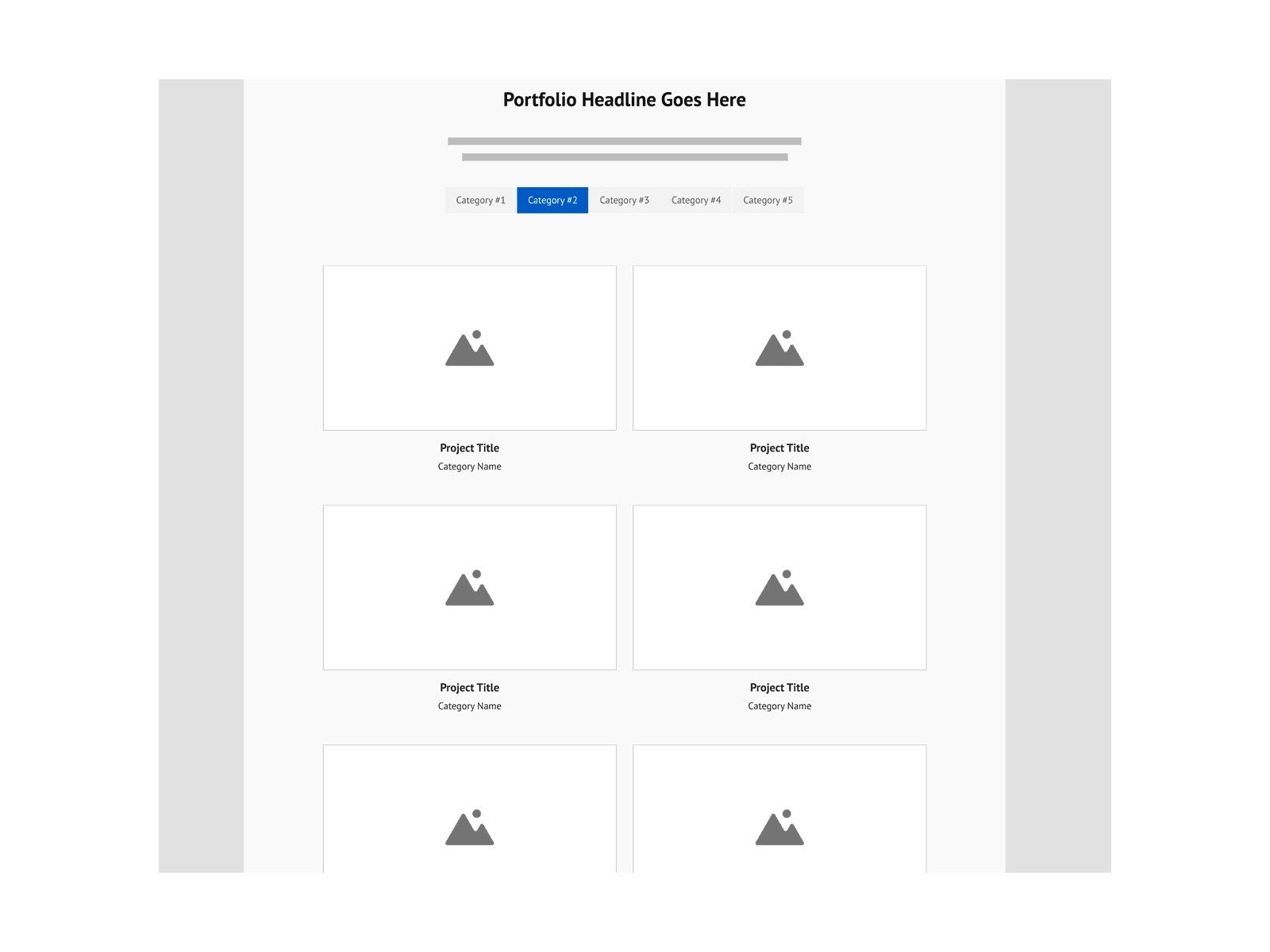
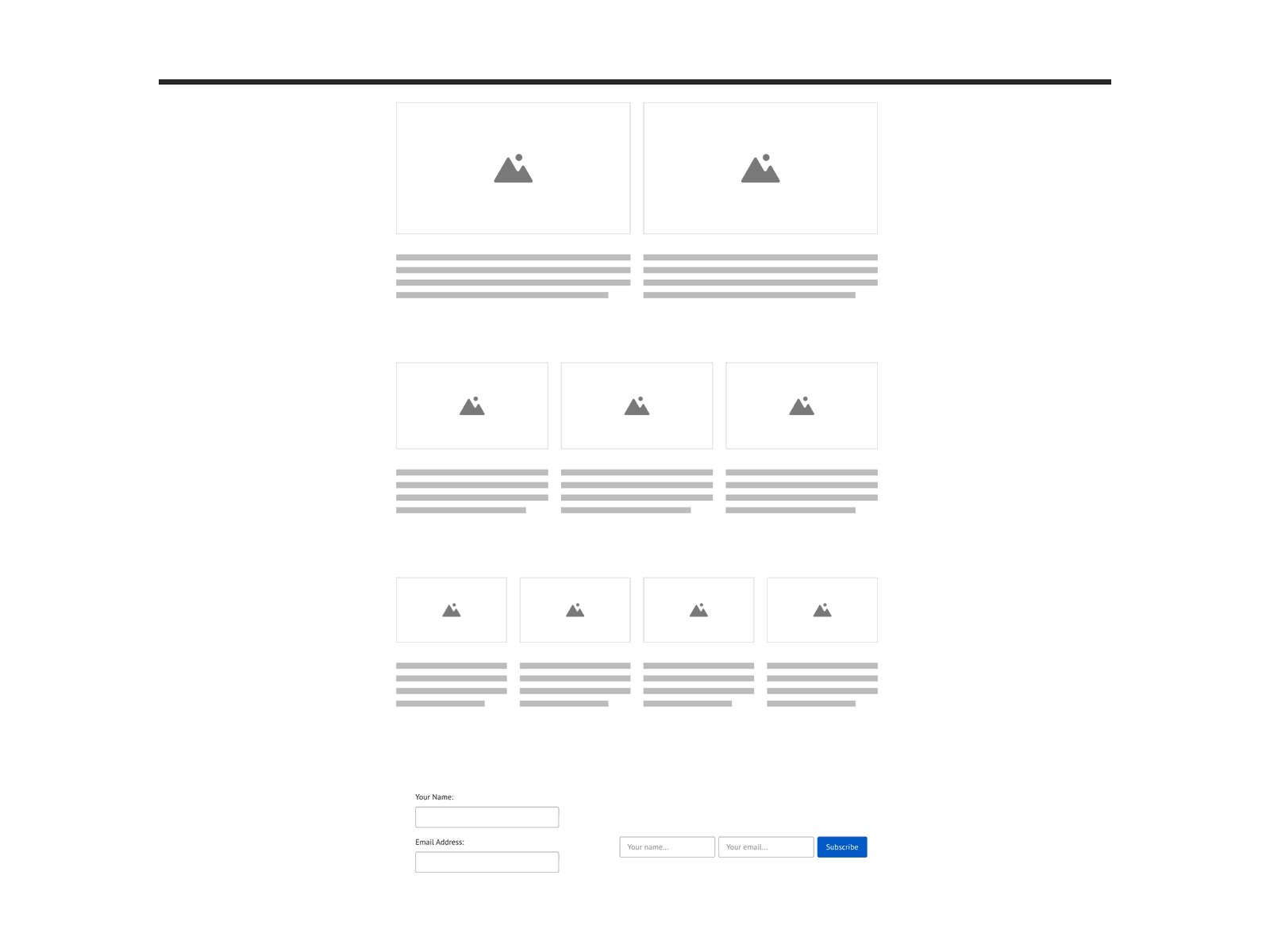
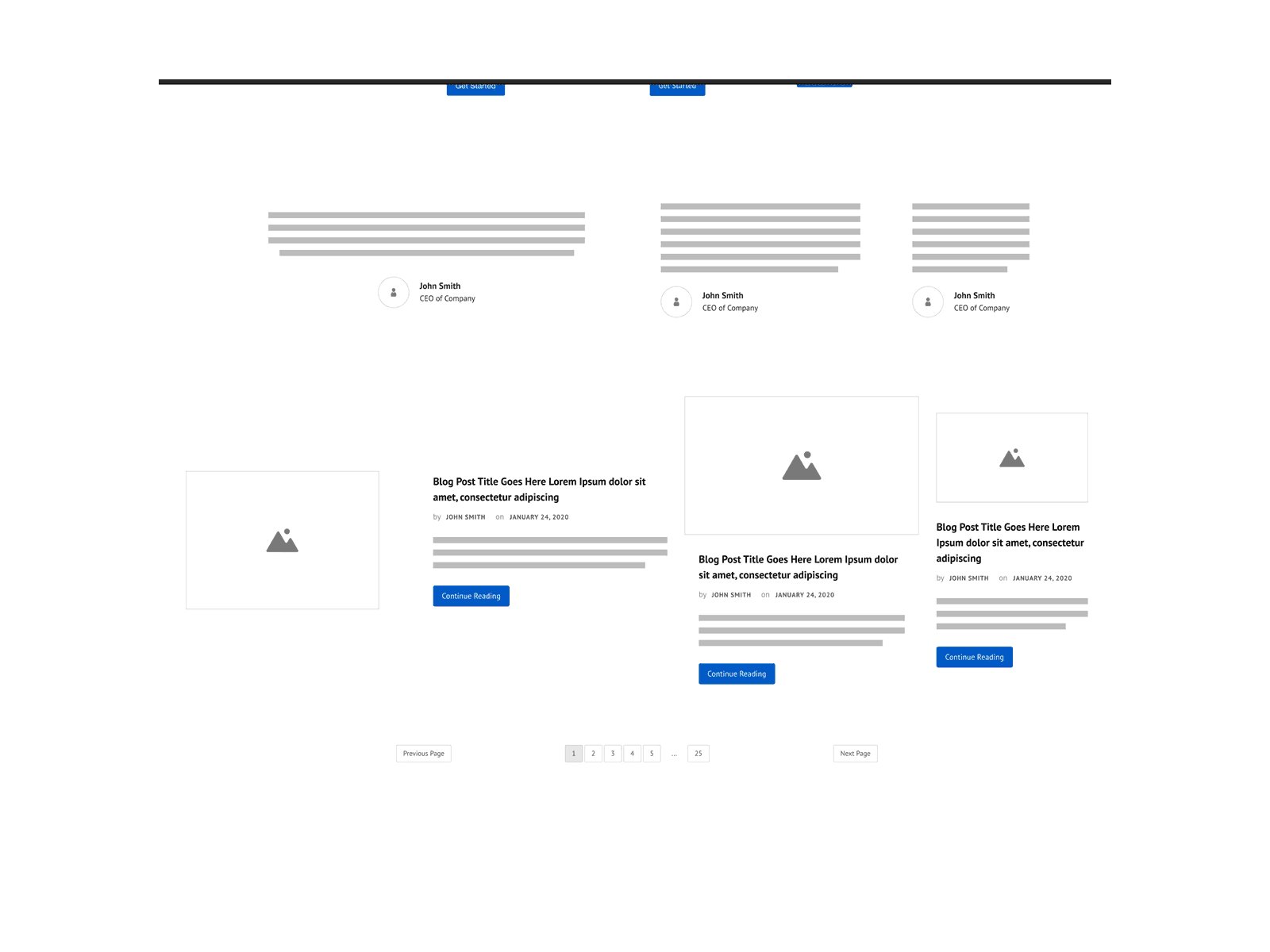
There are over 43 predesigned common section layouts like headers, footers, content, features, pricing tables, portfolio, calls to action, testimonials, blog, podcast, and contact forms. They can be easily modified and reused for different purposes.
10 sample page designs made of wireframe sections that you can get ideas from. Categorized by common website types: Personal, Product, Portfolio, Podcast, and Blog.
You can easily change colors, typography and create your own sections. Make it yours by tailoring it to your needs.