If you’re looking to add some extra handy tools to your everyday workflow, you’re in the right place. These seven Google chrome extensions were hand-picked specifically with designers in mind and will help with all kinds of things as you’re browsing the web like identifying fonts and color hex codes, designing for accessibility, and even testing responsive designs.
Whatever kind of designer you are, you’ll surely find some value in at least a few of these extensions—so have fun testing them out and happy downloading!
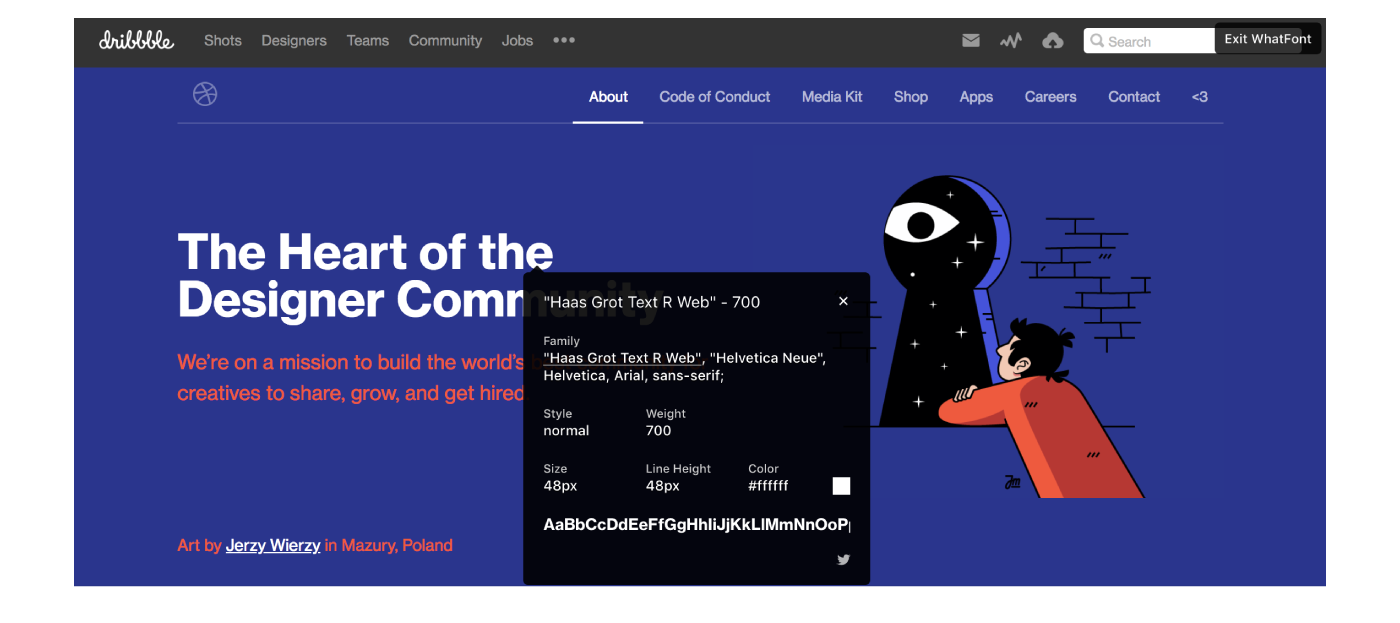
WhatFont
Do you ever stumble upon a nice looking font while browsing the web and then spend way too much time searching for the name and details? WhatFont is a huge time-saver letting you hover over a web font with your mouse and instantly providing the font details–from font name, font family, weight, size, line-height, to the hex code for the text’s color. The best part is, WhatFont also provides a link to the downloadable font via Typekit so you can instantly add it to your font library.

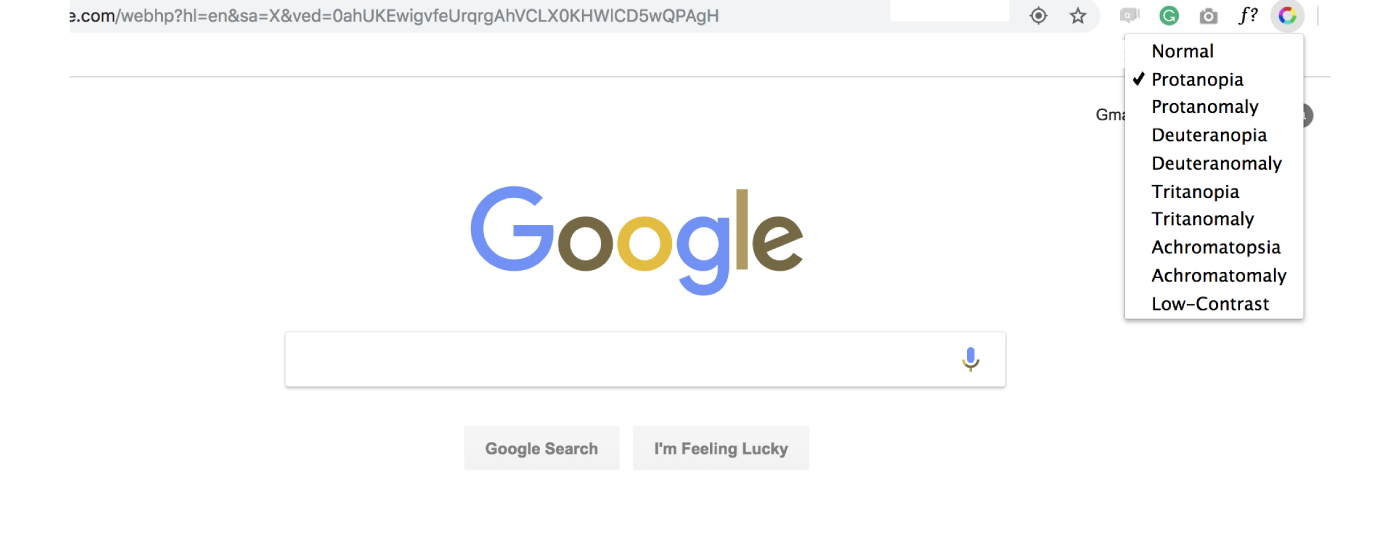
Spectrum
As we all strive to make the web a more accessible place for all, we’re seeing a lot more tools emerge that help web designers design with accessibility in mind. Spectrum is one of these tools—you can instantly test your web pages for different kinds of color vision deficiencies. Simply click on the chrome extension in your browser window and use the drop-down menu to select a specific color deficiency. The web page you are on will then change in appearance so you are viewing it through the eyes of someone with the selected deficiency.

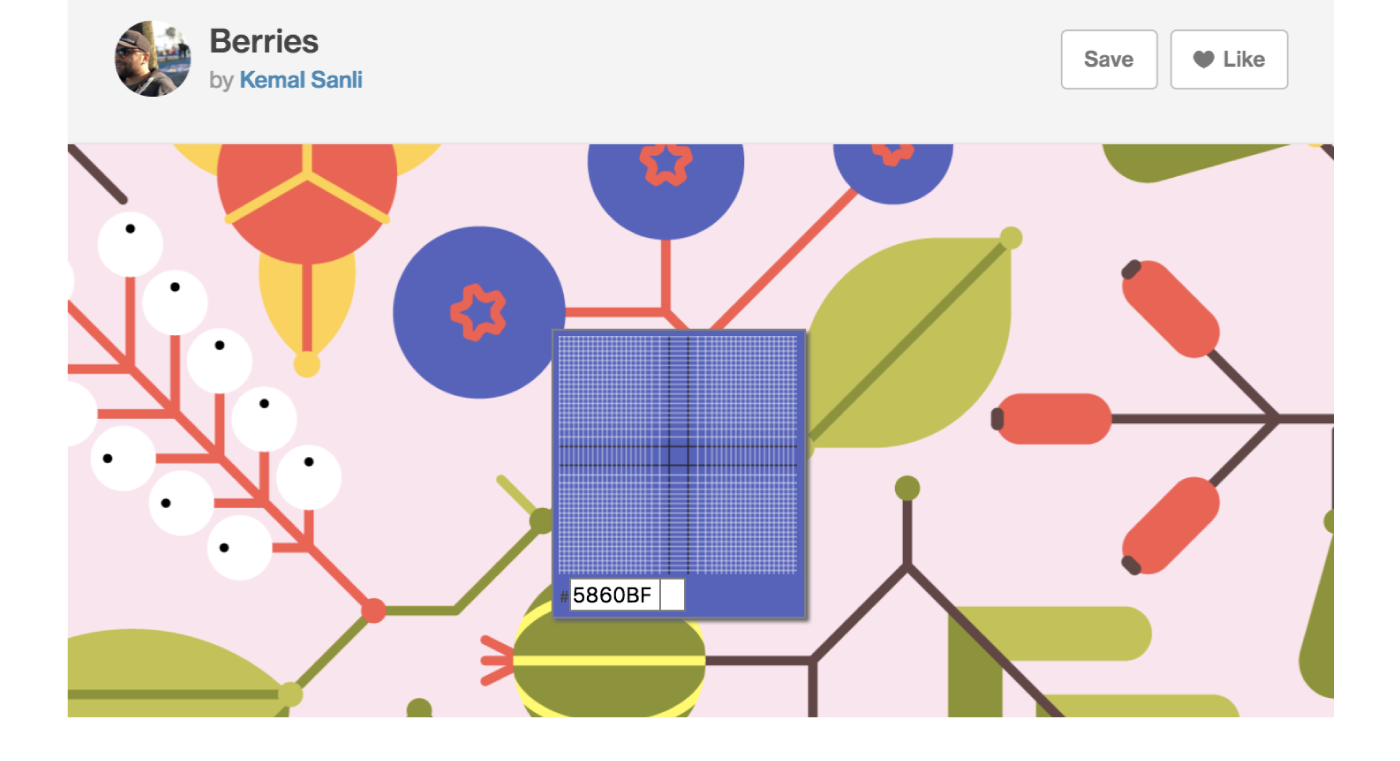
ColorPick Eyedropper
The ever-so-useful eyedropper tool we all know and love in our design software is now available for our web browsing experience. ColorPick Eyedropper is extremely useful if you were previously saving images and importing them into your software to pick out color codes. Now, you can save time by hovering your mouse over any part of your browser to get the hex code for the desired color straight away. This is a great color picker that will save you loads of time.

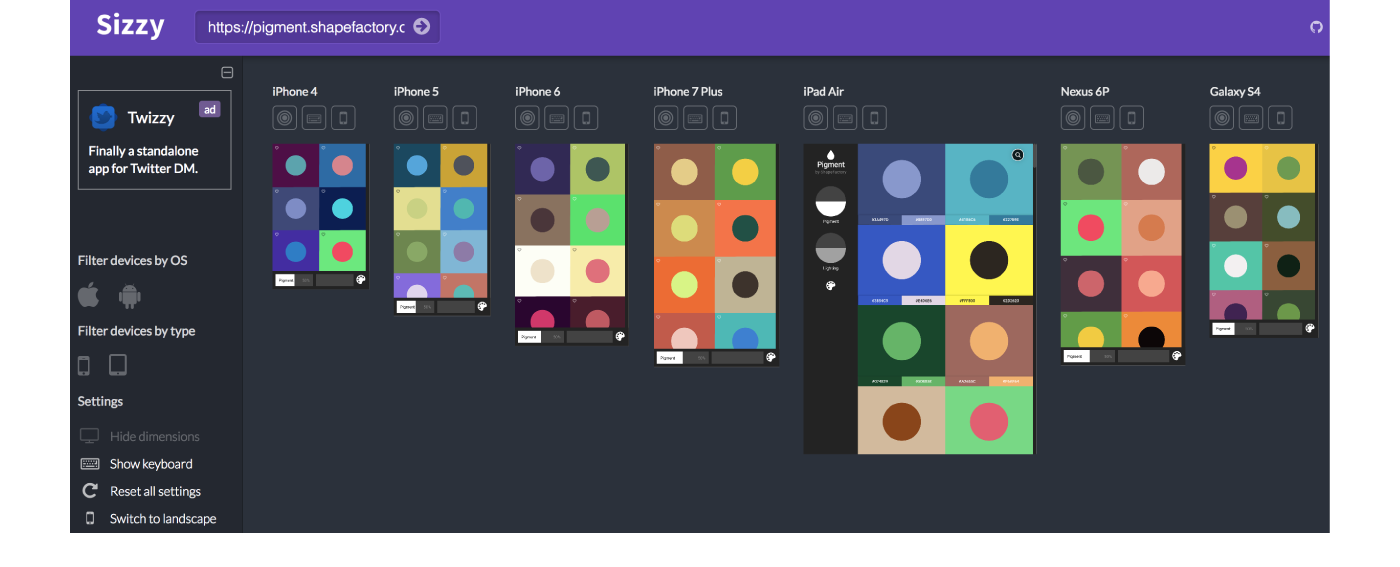
Sizzy
Gone are the days where you’re forced to go through the tedious process of testing out your web designs for each and every screen they will be viewed on (iOS, Android, tablets, etc.). With Sizzy , a responsive web design tester, you can preview your design on multiple screens at once as you work. All you have to do is input the website URL and filter what devices you’d like to preview the design on.

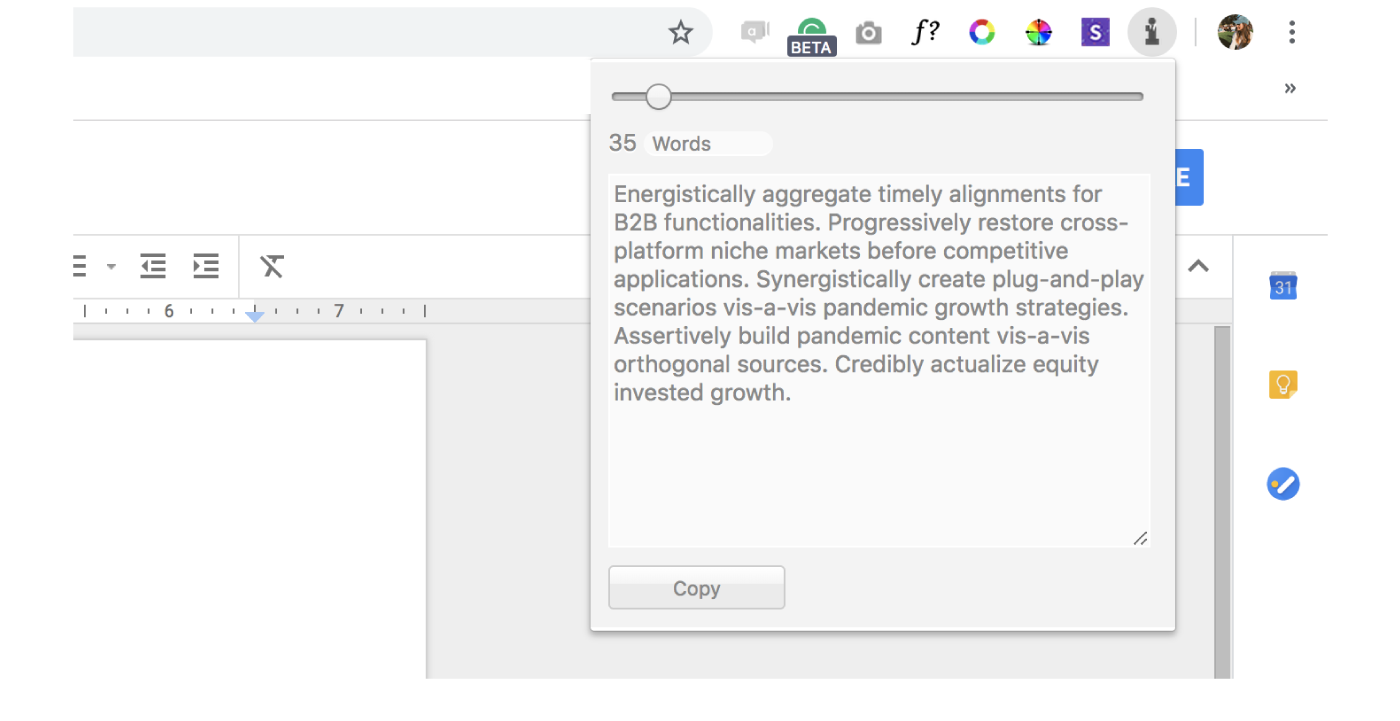
Corporate Ipsum
Are you the kind of person that gets frustrated seeing the same first paragraph of Lorem Ipsum text on design drafts? Corporate Ipsum is a handy (and very entertaining) Chrome extension that generates text for you based on a desired number of words. While Corporate Ipsum uses real English words, the text as a whole doesn’t always make sense—but that adds to the fun! Just drag the slider within the extension to your desired number of words and you’ll immediately get a paragraph of text that will look much more natural than your standard Lorem Ipsum. This is extremely useful for text-heavy designs.

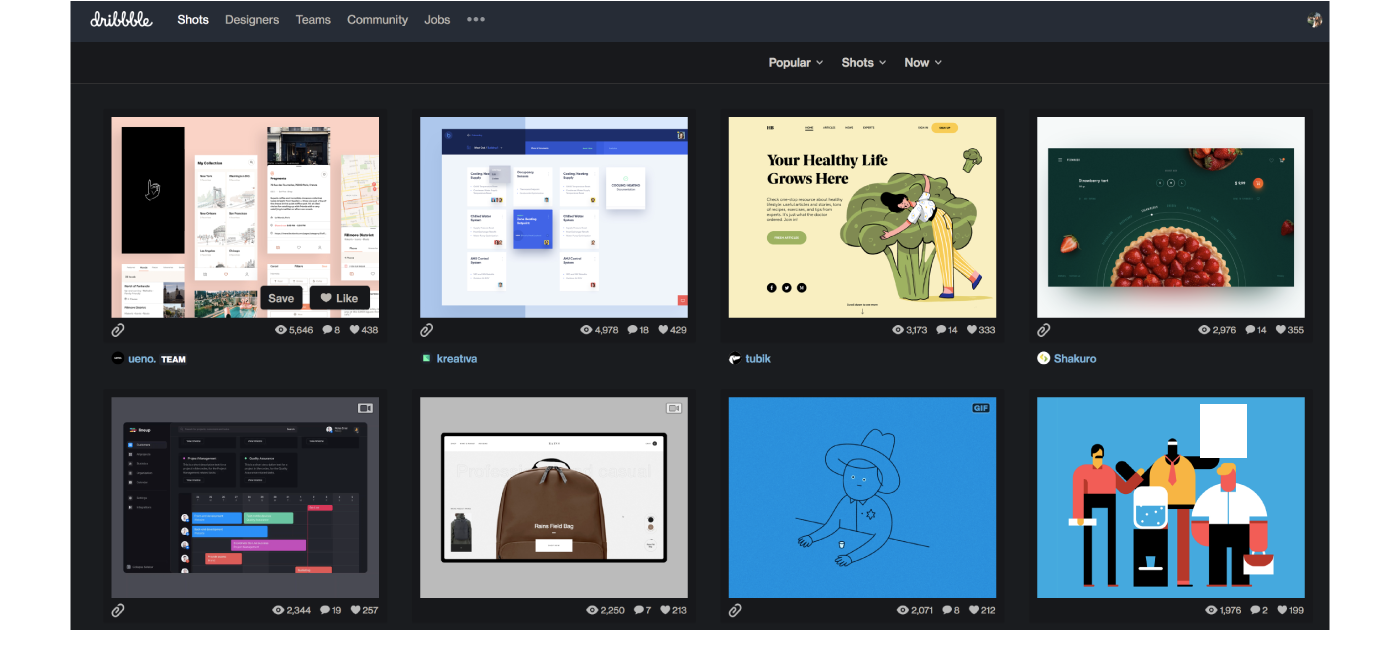
Dark Reader
If you’re one of those designers that is most productive at night, this Chrome extension will be especially useful to you. Dark Reader helps protect your precious designer eyes by enabling dark mode for every website you land on. You can also adjust the settings like brightness and contrast which is really helpful to each of our specific vision needs. Check out what Dribbble looks like using Dark Reader:

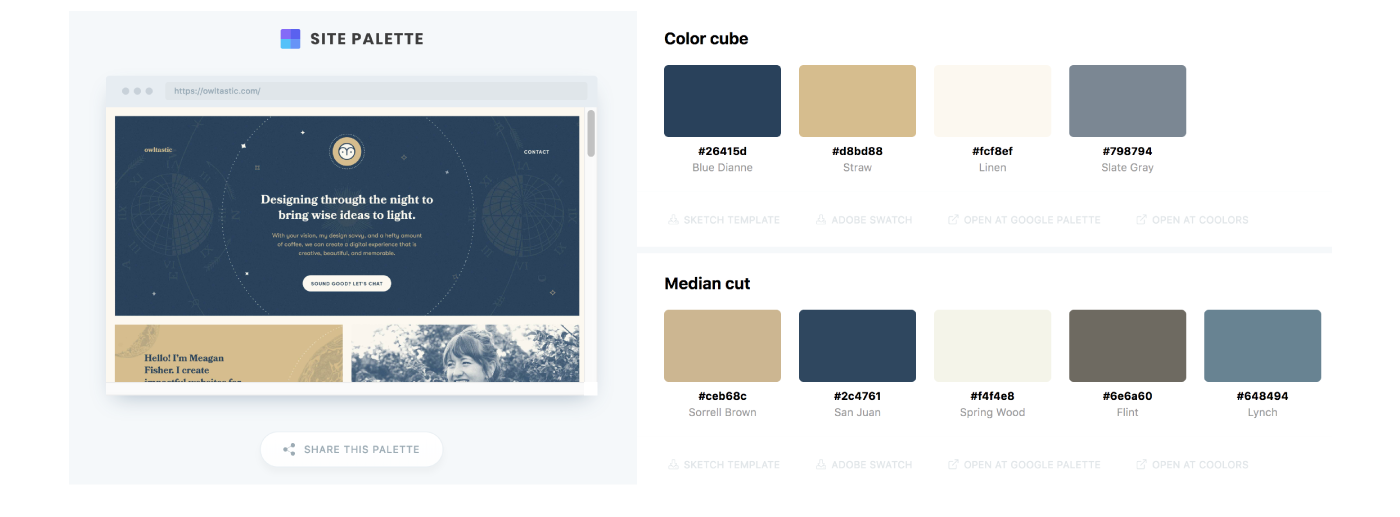
Site Palette
Site Palette is another Chrome extension that helps detect color codes on any given web page. With Site Palette, you can extract any website’s color palette with the click of a button. You also have the ability to share the palette and download it for Sketch or your Adobe software. Here’s a preview of it in action, scanning colors used in Meagan Fisher’s portfolio site:

For more hand-picked design resources, check out our favorite gradient picking websites and color palette picking tools
Find more Updates stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.