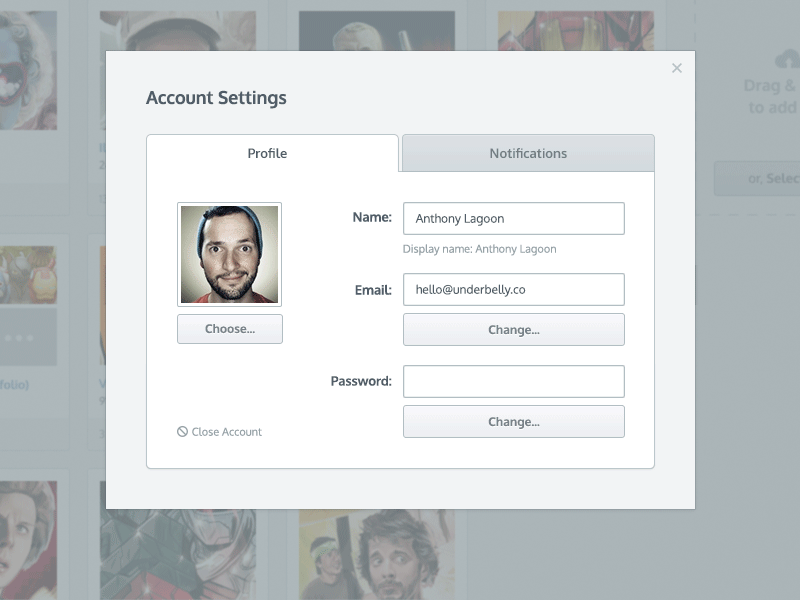
Account Settings [gif]
Here is an updated 'Account Settings' modal for Jumpshare. It should be live in the next week!
account
avatar
belly
button
delete
email
hover
lagoon
layout
notifications
profile
tabs
ui
under
user
username
ux
View all tags
Posted on
Mar 6, 2013
More by Shaun Moynihan View profile
Like

![Account Settings [gif]](https://cdn.dribbble.com/users/2944/screenshots/973132/profile-001.gif)
![Account Settings [gif]](https://cdn.dribbble.com/users/2944/screenshots/973132/attachments/112302/fullsize.png?resize=400x300&vertical=center)