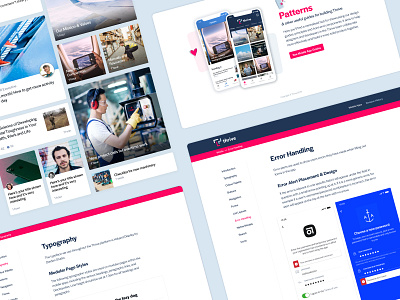
Thrive Patterns - Component Library
For the last few years I've been working on moulding a strong UX process at Thrive. I saw it essential that we have a pattern library for the whole team to reference, add to and develop.
The first step involved creating component libraries for each part of the platform, including the mobile apps, web app and content management system. After I created the initial Sketch library for the mobile UI, I trained the junior designers on how to use it and grow the library of components. This helps our designs remain consistent. Abstract has been such a useful tool for allowing us to collaborate and add to the shared Sketch libraries.
Next I needed to house all of the components online. I built a simple Jekyll website, adding details about typography, modal behaviour across iOS and Android, form interactions, iconography, tone of voice and a lot more. I recruited the help of Conor and Lois to build out our pattern library and to help maintain it over the years.
Along the way we talked to the developers in our team to share their ideas for what they'd like to see in the pattern library, and encouraged them to use Github issues to request specific components or general improvements.
Creating pattern libraries for TheAppBuilder and now for the newly rebranded and redesigned Thrive platform has been a big task, but it's been very worthwhile. It allows us designers to keep our screen designs and interactions consistent, and developers can find more information about the screens they're building, and grab the CSS for their components too.