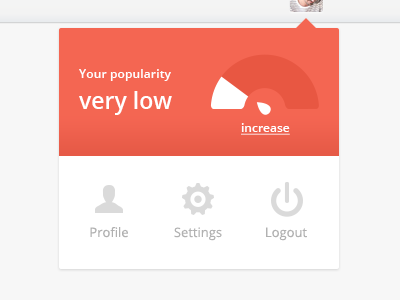
Profile dropdown menu
Initial design for profile dropdown menu from header bar. The background colour goes green for "high popularity".
why not following me on Twitter @Oykun today
Posted on
Jan 25, 2013
More by MadebyO View profile
Like