Clipchamp Cues
We just released our Clipchamp case study!
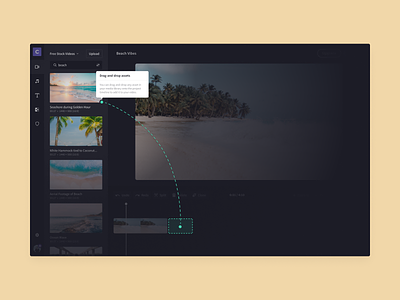
Once the user is actually in the editor, we needed a way of guiding them through all the available actions and features. To do this, we designed a series of visual cues, designed to replace the existing AppCues integration. These new, built-in cues allow us to add a deeper level of interaction to our product tours — like showing how to drag and drop media assets into the timeline.
Posted on
Dec 9, 2019
More by Jellypepper View profile
Like