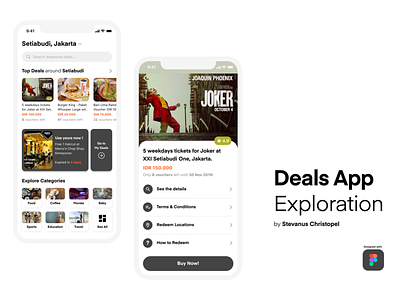
Deals App Exploration
Exploring Deals page while trying Figma from scratch. It contains Home & Details page. This concept can be applied to Voucher or Coupon App as well.
At Home page, there are several contents:
- Top Deals around the users by detecting their location. Users can also change it on top of the page.
- Widget that show user's deals that will be expired soon. It aims to trigger the usage of user's coupon. There's also "Go to My Deals" button to see all of their purchased deals.
- Explore Categories section to discover Deals based on its category.
At Details page, there's a list of action that will trigger an action sheet based on each information. The main CTA "Buy Now" placed at the bottom based on ergonomics best practice.
categories
coupons
deals
design
details
home
mobile
mobile app
nearby
redemption
ui
uiux
ux
vouchers
View all tags
Posted on
Oct 20, 2019
More by Stevanus Christopel View profile
Like