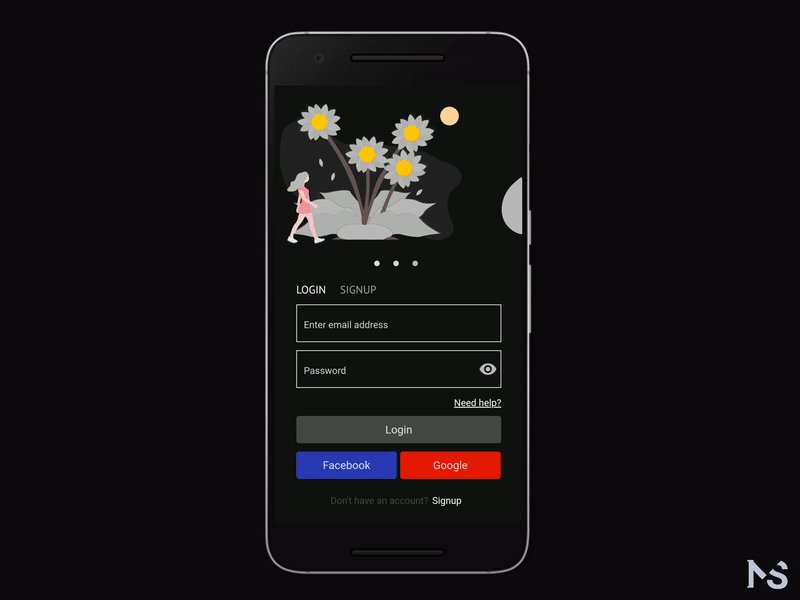
Fully interactive prototype using UXPin-Signup flow(Email)
I designed a wallet app for a cryptocurrency called XUEZ coin. This is the first phase of a multi-phase signup screen. In this phase, the prototype asks for Email+Password and validates it.
This prototype designed completely using UXPin.
Specifications of a fully interactive prototype:
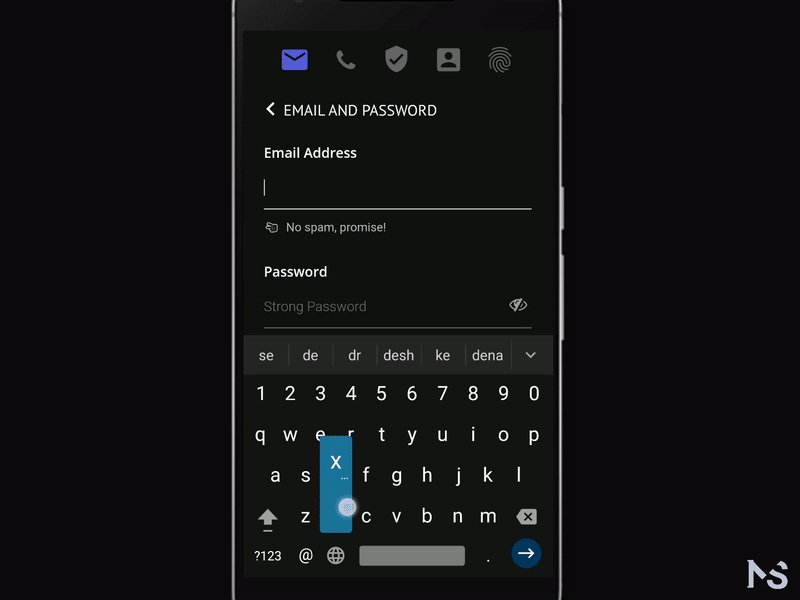
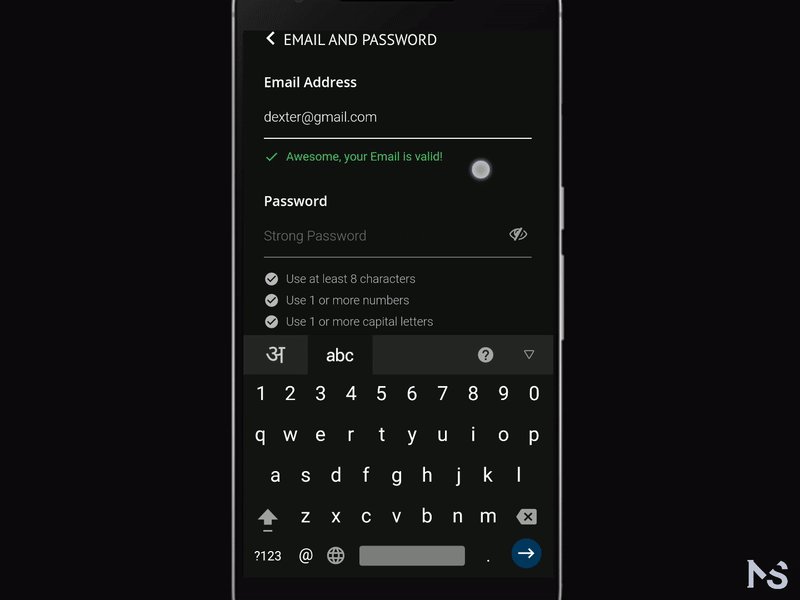
-Dynamic input field: User can enter data in a prototype in order to feel real interaction.
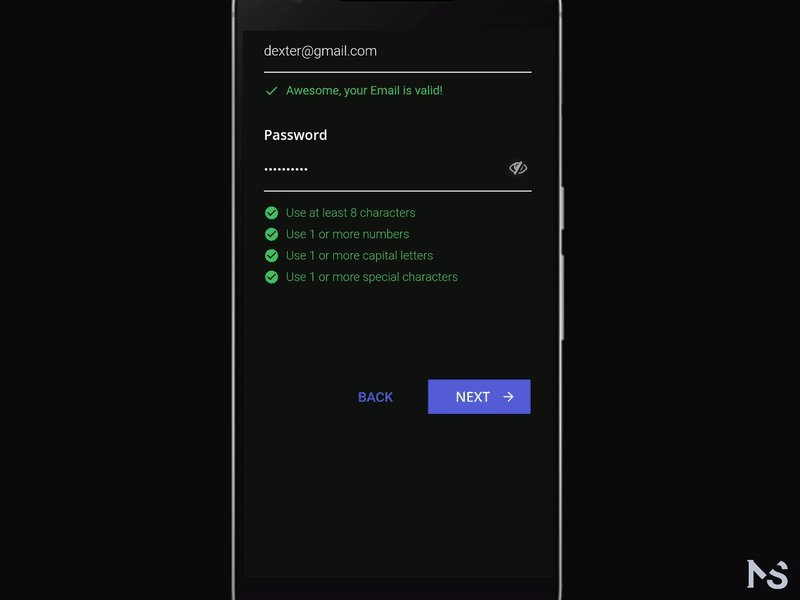
-Real-time data(Email and password) validation: The conditional interaction performs condition on user-input data and reacts accordingly.
-Show/hide password: Using the variable feature of UXPin, the password entered by the user will be saved and showcased whenever necessary.
Enjoy the interaction by yourself here: http://bit.ly/xuez
Courtesy: @UXPin @Katerina Limpitsouni unDraw.co, ezGIF.com, bit.ly