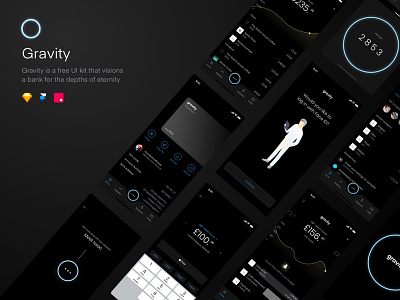
Gravity — The UI Kit
Introducing Gravity — the product of experimentation and creative exploration.
Gravity is the result of discovery, ideation and delivery of a product that empowers people to control and make their money work for them. It’s is a mobile only banking concept I’m creating as a case study with experiences you won’t find in an ordinary bank. With fine tuned detailed UI design and the help of AI and Machine Learning to provide users with the best experiences both while using the app and when they’re not. 🔥
💰 Money is important. The future is important. Have you ever thought of the future of money and the opportunities there are with innovation in technology? Well I have. I believe pushing the bounds between static and tangible design by creating useful and valuable prototypes to experiment with ideas for real products.
😇 As part of this case study, I’m releasing the UI design files I created to designers, developers, directors and product managers to experiment and test some features and use it as your own if you want to.
This UI Kit is composed of a set of 22 premium screens that will bring your ideas to a whole new level. Each screen has been carefully crafted with an attention to detail so closely that each screen is both beautiful and functional.
Component based design
The design is built with re-usable components, enhancing your design workflow.
Optimised for iPhoneX
Backed up to the basics. Gravity is driven by 3 core philosophies: deference, clarity and depth which is inspired by the core iOS design principles.
100% Vector based elements
Each element is 100% vector, maximising the resolution of Gravity. Adapt the design as you want without compromising the original design.
Clean and well organised
Well architecture layers and folder structure. Built similar to HTML markup, making layers easily accessible for designers and developers.
Beautifully deep UI design
The visual aesthetics has been implementation to last throughout decades. Timeless and rich UI design to bring professionalism to your project.
👉 Get for Sketch
👉 Get for Framer X
👉 Get for Invision Studio
_________________________________________________
About the creator:
Louis Oliver Moody — Product Designer with 4+ years experience in the design industry.
Follow my process on Instagram
_________________________________________________