Behind The Scene
Hey everyone! Today I want to start this new series: Behind the scenes, where we will share a bit about our process of creating a design system for MessageBird.
As we are growing our team, we also saw the need to establish solid foundations for our interface, processes and workflows. So, over the past weeks, we have been busy talking a lot about atoms, molecules, organism, templates and also trying to find a way to connect all our product in a scalable way.
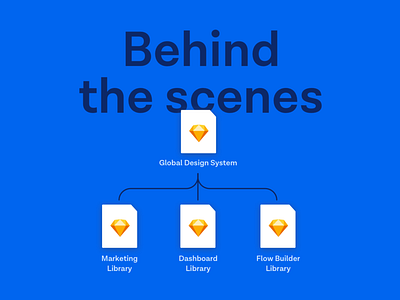
This schema shows how our libraries connect with each other and it lays the groundwork for us to continue building on-brand products. As you can see, we work with 4 libraries, being the Global Design System, a centralized one that "feeds" our Marketing, Dashboard and Flow Builder libraries.
On the next posts, we will try to explain a bit their boundaries and how they work :D