Multi-purpose CSS button
I was inspired by the iTunes buy-now-button when I created this multi-purpose button for PlanetAxel.com.
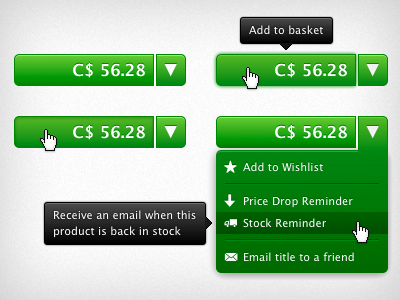
Previously, the price was listed separate from the "add to basket" button, so in order to simplify this and add more options, I created this button. It's all CSS3, including the drop down.
I'm happy I changed up the button to this, since the user doesn't have to look around for the price and a buy-now-button, but everything is now in one place that stands out more on the page, giving it more focus and prompting a purchase :)
For the black hover-tip I used TipTip by Drew Wilson.
More by Rune Madsen View profile
Like