Flexbox Responsive
http://jsfiddle.net/apticknor/4RJKV/
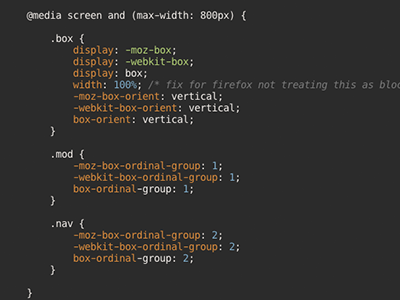
The vertical implementation of flexbox with ordinal groups is great way to move blocks of content around for responsive. In this example you can see the nav is put into a different ordinal group when on smaller width devices, thereby moving it to the bottom of the document and allowing for content to be displayed before the navigation.
Hat Tip to Jordan Moore.
View all tags
Posted on
May 2, 2012
More by Anthony Ticknor View profile
Like