Module Wireframing
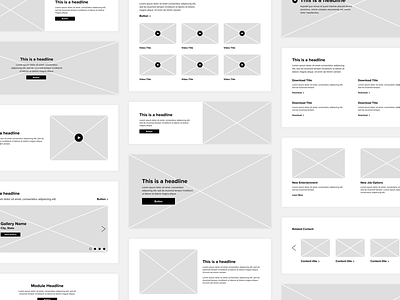
Recently it's been raining text boxes and image placeholders in the office with the amount of wires we've been cranking out for a project. Aside from our page specific wireframes, we've developed a system of module wireframes that can be used on modular areas on pages, kind of like a drag and drop template.
In the end we created 11 modules. These modules are meant to be stacked and rearranged on a page to best adapt to the changing and diverse content from page to page.
Some modules even accommodate variations to provide visual and content flexibility. The client has the option to flip the module layout, for example, by placing an image on the right with a paragraph instead of the left. They can do this easily with a toggle in the CMS, developed by some of our pretty savvy developers here at Mighty. These variations allow us to reuse what we have without creating additional and more complex modules. This saves on budget, time, and complications. Win, win!