Pro Photoshop button tip
These have been pretty cool to look at lately - so I am throwing one in too!
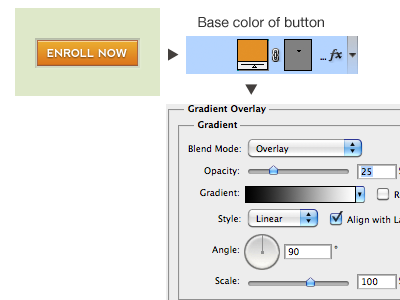
When creating a button that has depth using a gradient, set your shape object to the base color you want it to be (orangish yellow in this case) and then use a B/W gradient with an overlay or multiply gradient effect instead of setting the colors of the gradients. You'd be surprised at how much easier it is to go back later and change 1 color (the layer color) than tweaking multiple gradient colors. This is very handy if you have many buttons on an app or page that the client suddenly says "I want the buttons to be green instead of yellow-orange now!" :-)
Someone else rebound and drop some knowledge on us!
View all tags
Posted on
Feb 10, 2012
More by Jason Kirtley View profile
Like