Colors
More work on a UI Library / Styleguide.
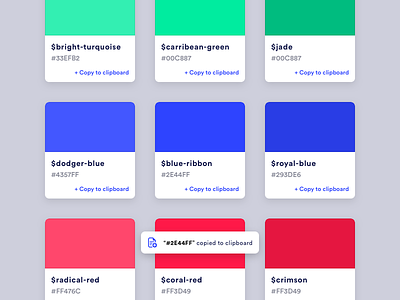
Nailing down all the colors and having fun naming the Sass Variables. Rather than naming the variables for their purpose (rendering re-use virtually impossible) or arbitrary names suchs as blue, dark-blue or light-blue, the colors are named after the closest named paint colors.
-----
Check out the attachment for real pixels, and don't forget to tap that little heart if you dig it!
Posted on
Sep 29, 2017
More by Paul van Oijen View profile
Like