Thumb-Safe Searching / Problem Solving 🤷🏻♂️ #uiproblemsolving1
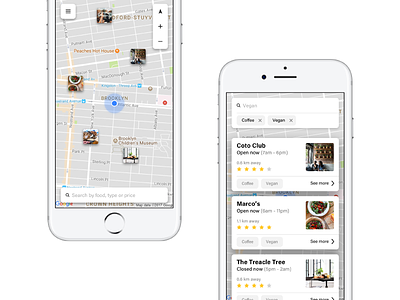
Had an idea to create a restaurant search flow more similar to Uber's latest "where to" flow. Bringing the search function into the thumb-safe zone is obviously hella more comfortable to use, but trying to make searching and keyword-filters/results easier to use was difficult.
Here's some problems I encountered (not gonna list them all)👇🏻 feel totally free to weigh in
* I felt that after searching you could either show the results above the or below the search bar.
* Showing results above the search bar meant that the keyboard could hide when not in use, but would scrolling through search results be unusual with a thumb-safe sticky search?
* Showing results below the search bar meant that I would have to push the search bar upwards anyway, but it's a more universal results scrolling process.
* Showing keyword-filters as dismissible widgets below (or above) the search field would make keyword-filters an easier process overall, but could potentially clutter up an interface.
These are just a handful of problems I faced, all just from trying to bring the search bar into the thumb safe zone.
Apol's on the length, trying to save Dribbble from being just pretty colours exclusively ✊