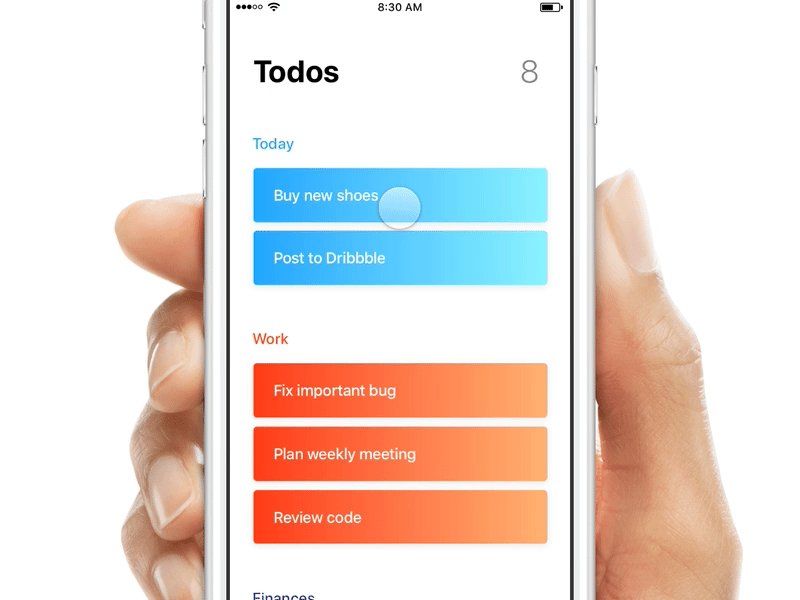
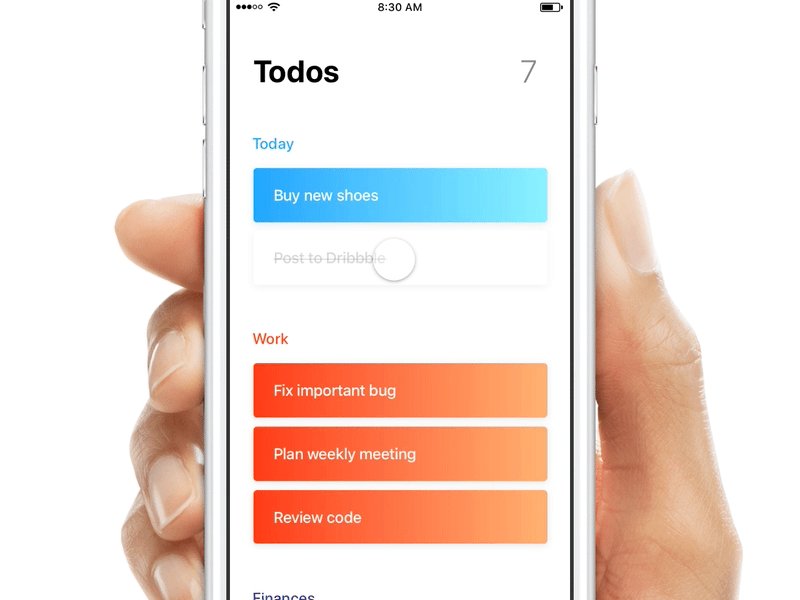
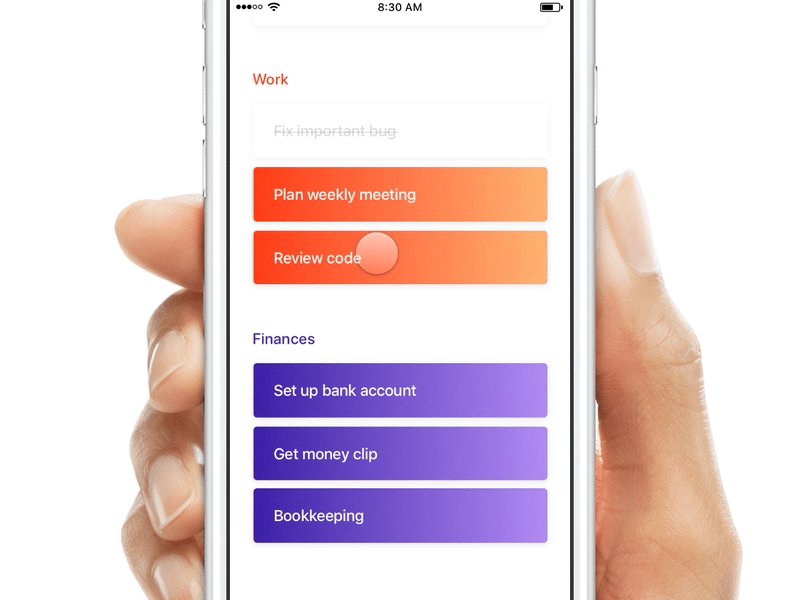
Gradient To-dos
Heya! Here’s a simple to-do example made using the new Gradients in @Framer. It dynamically positions and animates a highlight gradient for the clicked to-do layer. It also transitions between various styles from the Design tab. Go check it out, I hope you like it!
More by Framer View profile
Like