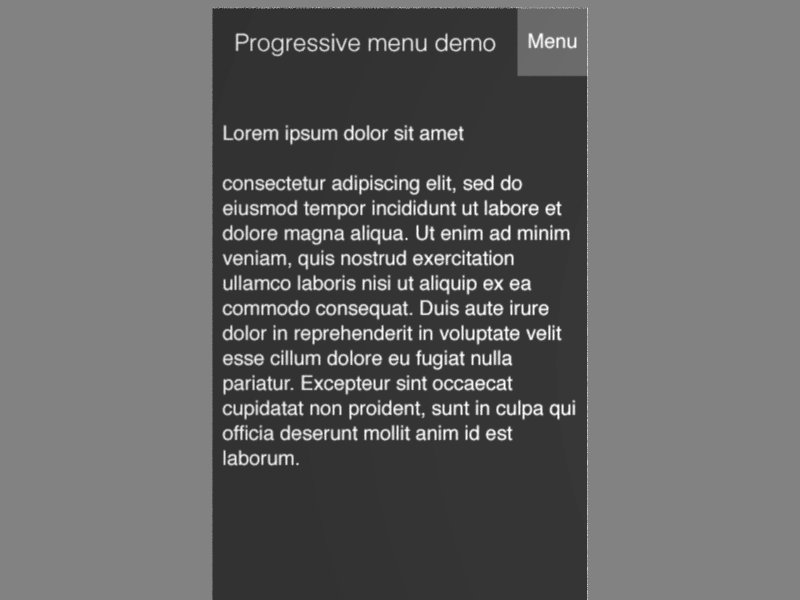
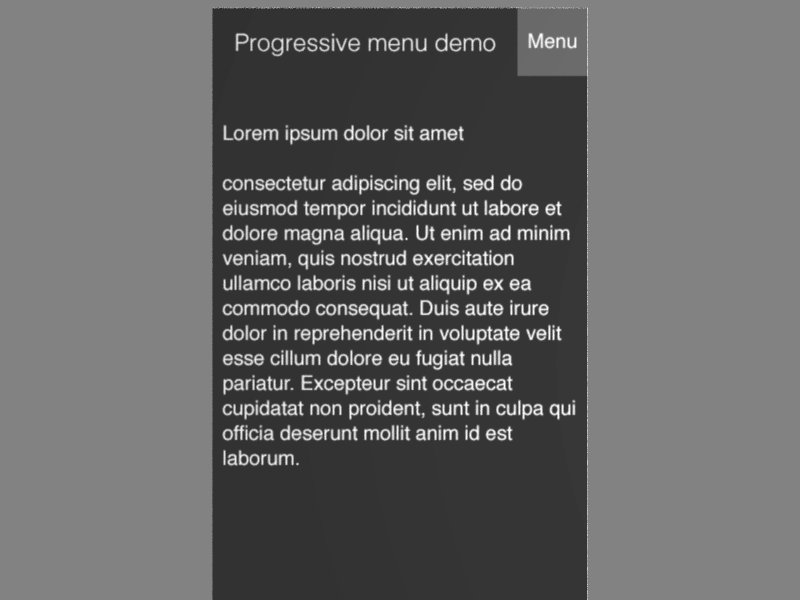
Progressive menu demo
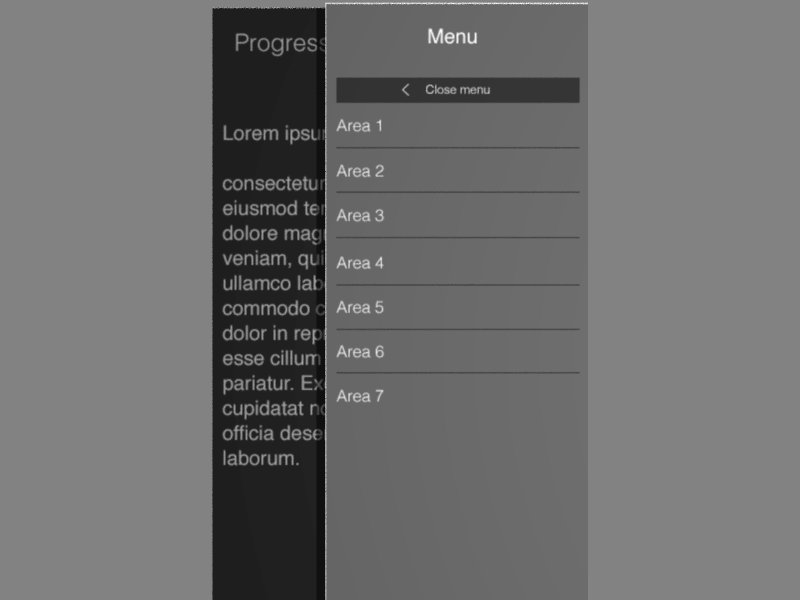
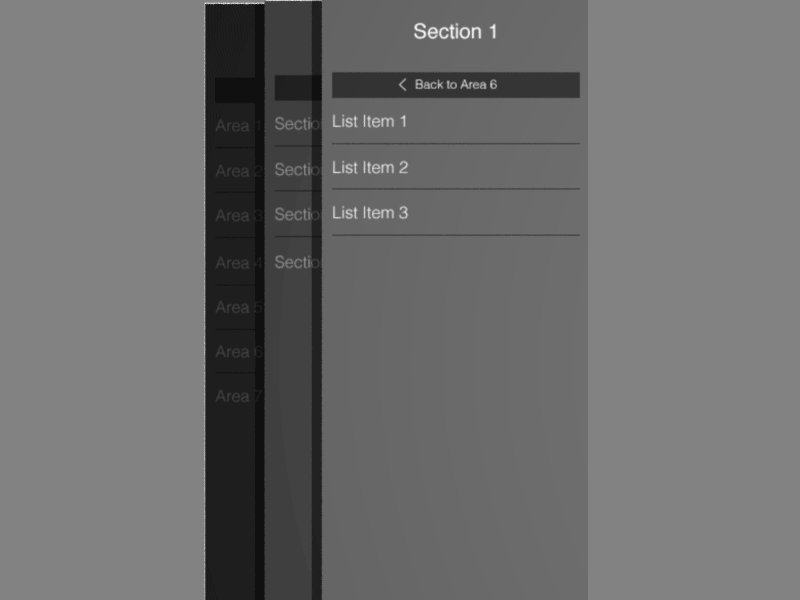
Navigation design idea to show progressively disclosed child menus on mobile. This is an idea to demonstrate a possible solution into deep navigation while still allowing the users to understand where they are within the navigation. This is further aided by allowing the users to navigate backwards up to 3 steps with clear affordance. This was designed to be used as a solution for web apps with deep level taxonomy, where bottom function buttons are difficult to use.
This is an animation based on a prototype made in Adobe Xd. The animation aims to demonstrate how movement gives some understanding of place within the menu. There are a few things that can be expanded on with this in the future, including more detailed micro interactions.
View all tags
Posted on
May 12, 2016
More by John Howard View profile
Like