Revel Mobile App UX/UI
Revel is a community built around personal media ownership. Anyone can mint NFT on their smartphone and then, by assigning rarity levels (unique, rare, and common) create their own collections. This is how we designed the entire experience of this outstanding project. 🤗
Enter your text here...👆 Sometimes the exploration takes longer than usual, but eventually, we hit the mark. 💪
👆 We based the whole illustration system on the hand of Joker - Revel's brand hero. 🃏 Because the hand is pretty handy, isn't it? 😜
👆 We prepared a huge set of reusable components that allowed us to create a complete design system. ⚙️
⚡️ CHALLENGE:
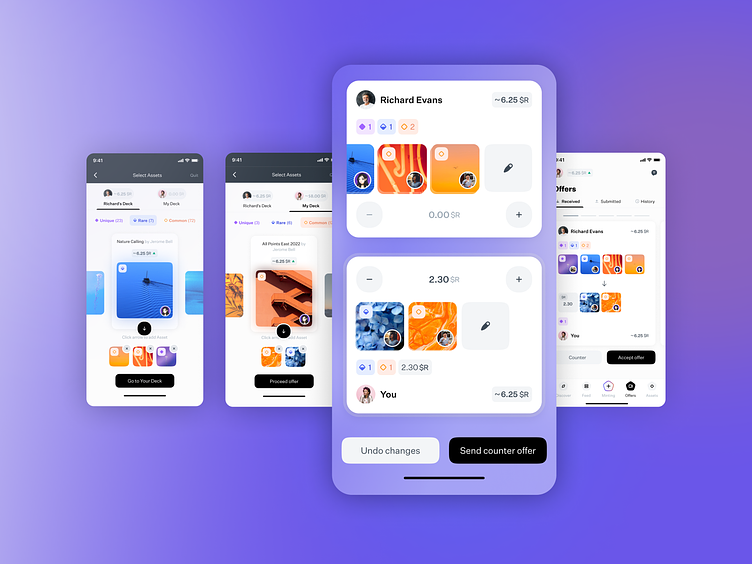
The NFT trading mechanism in Revel is something that can be a bit complicated for newbies. You have to select an asset, then another asset, sit down at the negotiation table, add currency, wait for the other person to accept the offer, and other stuff like that. We had to think of solutions that would encourage people to trade NFT instead of discouraging them through a complex process. 🫣
🌱 SOLUTION
We have created a simplified entry-level trading experience that appears as early as the mandatory onboarding stage. Some interface elements are hidden here. We kept only what is necessary to understand the mechanics. A successful trade is rewarded with congratulations and free NFT assets. 🤝 Forced onboarding improves retention leaving the user with knowledge and the free tokens. 👍
_____________________________
Best way to stay updated? Follow Altalogy. 💪
Love begins with an "L" so don't forget to press this letter on your keyboard (thanks Dribbble for that shortcut 🙏) if you appreciate our work.❤️
We're available for new projects! Drop us a line at hello@altalogy.com.