WALKO – A trusted dog walking service
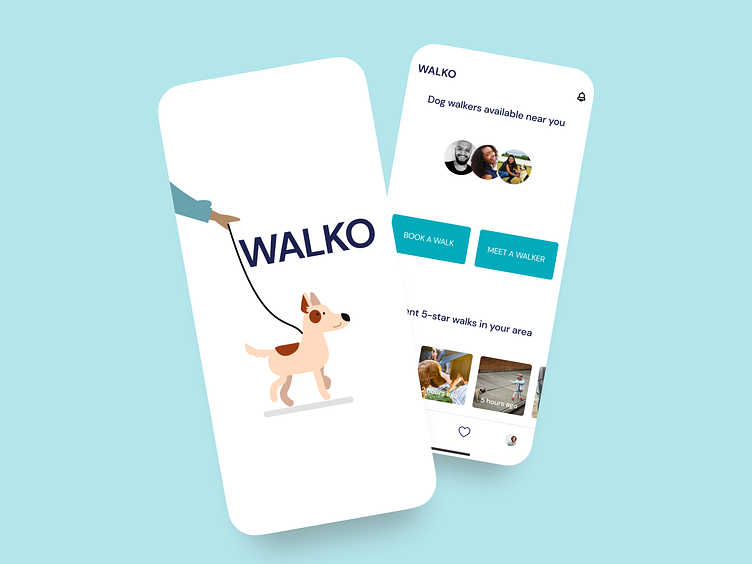
TLDR – The Final Prototype & Design
WALKO is a mobile app for dog owners in need of dog walking services. It’s aesthetic, functionality and ease of use caters to the busy person needing to find a dog walker they can trust and do it quickly. The major challenge was determining how to show the dog owner using the app that they could trust a potential dog walker, giving them access to their home and their beloved animal friend. This app was created as part of Dribbble’s Product Design Certification Course.
After interviewing potential users, and researching 4 similar services in the market, I developed a persona based on information from interviews and research.
For this app, I specifically focused on the user onboarding/email sign-up process as well as finding and messaging a dog walker.
The Process
Brief & Problem Statement
The challenge was to design an app that would connect dog owners to people who provide dog walking services. The app should emphasize the trust factor between dog walkers and dog owners taking into consideration how we can show and help build trust through a mobile app so dog owners feel that their dogs are in safe hands.
User Research
I interviewed users who have and haven’t used a professional dog walking service. Their preference and their first choice were to have someone they were familiar with, like a neighbor, walk their dog. They felt much better knowing who they were giving access to their home. In the other situation where a professional service was used, it was not through a mobile app, and they used a local service where they could call and speak to someone and even visit the location. In all cases, they preferred that the dog walker/caretaker had pets of their own and were experienced dog walkers.
Market Research
I looked into multiple other services with mobile apps on the market. The two most popular were Wag and Rover. I also compared the features of PetBacker and Barkly Pets. PetBacker offers multiple services like dog boarding and walking, pet sitting, and grooming for both dogs and cats. Their users can access these services on their website and mobile app. Barkly Pets is more niche in that they only provide dog walking services and allow their users to go through the process to become background verified dog walkers.
User Persona
User Flow
The user flow was created based upon the needs of the user persona along the guidelines of onboarding and finding a dog walker.
Wireframes
After developing the user flow, I sketched the onboarding process. Then, I created mid-fidelity wireframes using the Paper Wireframe Kit to show onboarding, searching for, and messaging a dog walker.
Visual Designs
I was adhering to a minimalist design using turquoise as the primary color to promote feelings of friendliness and peace of mind. I wanted to focus on the mobile app's functionality and ease of use. I made a few changes based on feedback from my mentor regarding my concerns about the initial design of form elements.
One of my goals were to keep accessibility in design at the forefront. I decided to use the Stark plugin within Figma to validate the accessibility of my designs and made changes to meet the standards.
I created a design system that also went through multiple iterations as I made changes to the visual design, which incorporated feedback from user testing. This allowed me to be more efficient with making changes to the app.
Prototype & Test
I conducted two user testing sessions by appointment through Zoom. I created a small script to ask the user questions along the lines of “how would you..” and “if you wanted to…” to see if they could easily navigate to certain tasks and screens to perform certain actions. I received great feedback from both sessions.
In my first test session the user, couldn’t easily navigate back to screens within the app after getting to the messaging screen. The user also asked how they would log out of the app. One concern was that this user wanted to know the scrolling behavior on the dog walker profile screen, how long would they have to scroll to see other information and how would they know the dog walker’s fees. This user also asked if other information about the walker was available regarding if they had any special skills along the lines of specialized training and also appreciated seeing the number of walks a dog walker has completed. This allows the user to decide if they want to help out someone new and give them a chance to boost their number of walks and rating. The user appreciated that I didn’t go overboard on visuals and that the option to become a dog walker was a great feature.
After receiving this feedback, I incorporated some major changes. The changes are:
Adding the bottom bar for easier navigation within the app. Initially, I omitted this with the assumption that this would be a mobile-first app, however, the navigation options weren’t clear and easy enough without the bottom bar.
Updating the mobile app header
Added a logout option to the user profile
Added the dog walker’s fee to the dog walker’s profile
Updated the prototype to have the option to scroll on the walker’s profile page
Updated the interactions for the search and filter, profile, and walker’s profile pages
Updated the look and feel of the calendar to match the overall aesthetic of the application
With the changes made after the first testing session, I conducted my second testing session with a different user.
User Two:
Liked the app overall and appreciated the simplistic look and feel, fonts and colors.
Appreciated the idea of seeing recent walks in their area because it shows what’s happening in real time near them.
Liked the ability to filter to narrow the search of dog walkers based on certain criteria.
Noted that knowing the dog walkers are verified would make them feel more secure and have peace of mind knowing who has access to their home to pick up and drop off their dog.
Felt like the app was easy to use for the target market, people like them who don’t always have the time and are very busy.
Outcome
"… the designs are developer-friendly and within the scope of what is usable and possible in terms of engineering" –feedback from an engineer
I wanted to make sure I hit on the points of designing to the onboarding and finding and messaging a walker user flows with interactions between screens that made navigating through the app to perform specific actions easy to do.
As a Product Designer, it is important to be flexible and adapt to meet the users' needs. It is also important to know that your designs are within the constraints of what your team/developers are capable of building given the scope and timeline.