Daily UI Design Challenge 18/100 – Featured Section
Hi Dribbble family,
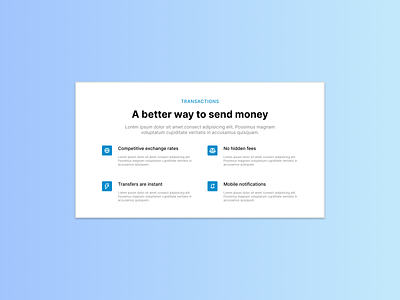
I've developed a concept designs for featured section for a international money transfer website
About Featured section
1. Featured section is Essential for any website or digital product and it is usually highlighted to show the value it offers to the end users of the product or service.
2. Feature section typically highlights the core features that will allow users to capture when they use the product.
3. In the dribbble shot, I've taken 4 key features of an imaginary international money transferring service. i.e. Offering competitive exchange rate, Mobile notifications, Instant transfer of funds, and no hidden fees that service would charge.
Design process:
1. I've taken inspiration from tailwind CSS component library
2. I've identified the key icons that i needed to design the featured section. I've used Thunder, Balance, Mobile notification and globe icons for this use case.
3. I've created components of these icons and made them accessible via Assets panel.
To build this pagination UI block, I've used the following
1. Fonts: Inter
2. I've used iconify figma plugin to gather chevron for navigation blocks
3. In my design, I've used design features and principles such as autolayout, alignment, and font size management to produce the design.
4. I've taken inspiration from Tailwinds CSS to design this dribbble shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏