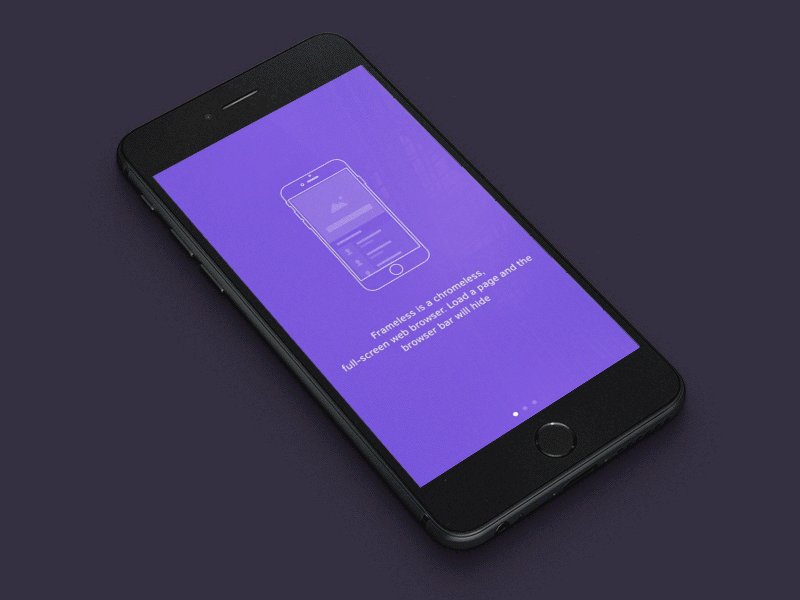
Weekend project: Frameless
I need a chromeless browser to run Framer (or whatever) prototypes at native size without any controls or status bars getting in the way. Now I have one.
Frameless source code on Github
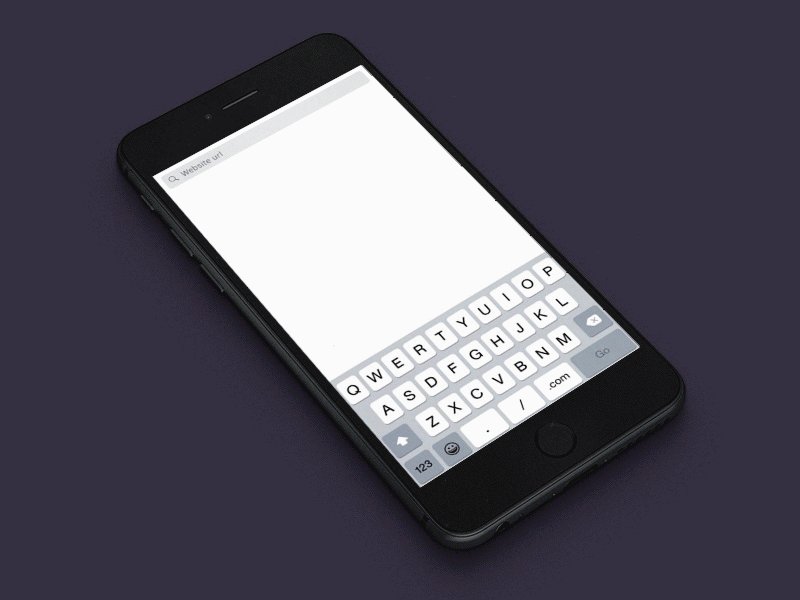
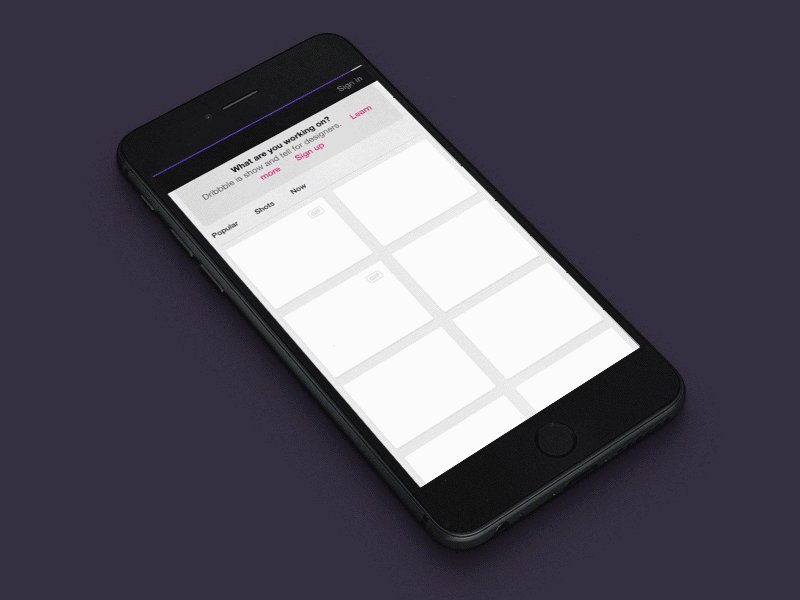
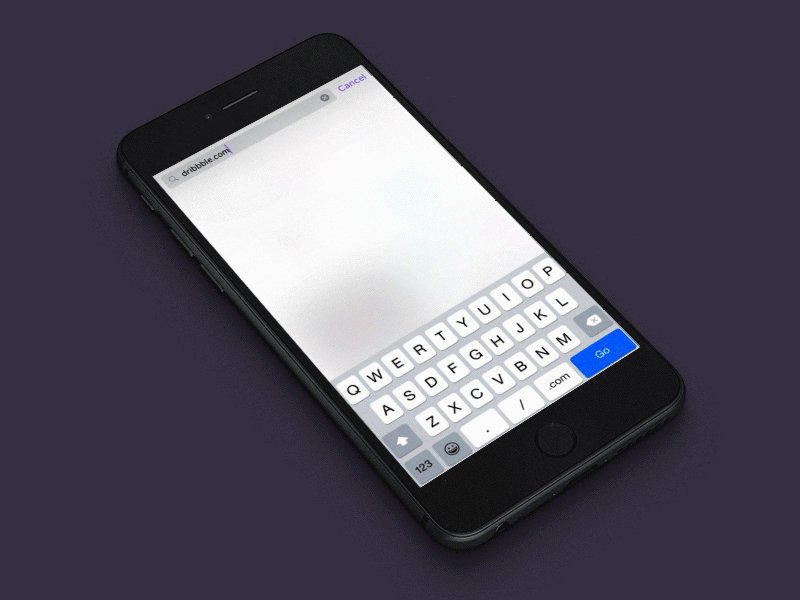
This weekend I built an iOS web browser with controls that stay out of the way. No status bar and no controls mean native size and feel. Controls stay hidden unless you swipe up from the bottom or give the phone a big ole' shake. It's pretty bare-bones, but even so is way better than adding URLs from Framer Studio to the home screen when I want to play with a prototype on my device.
I used this killer Onboard project (Github link) to help with the tutorial.
More by Jay Stakelon View profile
Like