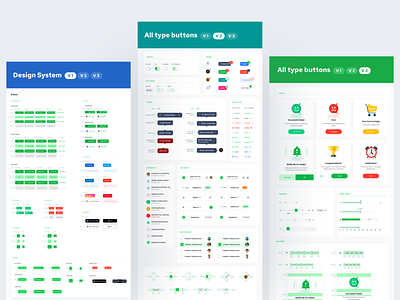
🌐 Design System
Hi,
LIVE DEMO: Full Design System
FIGMA LINK: Figma
CASE STUDY: Click here
In terms of creating system designs, we develop the rules for each relevant component, while producing conditions for iconography and colour palettes. All of these rules are based on atomic design principles, founded by Brad Frost. These system settings allow a unifying user experience on various platforms and to effectively create a consistent digital product in a collective form. Where each element can be re-used to create a completely new design on different platforms and to easily recognize the brand.
This is done for two reasons: to provide the user's convenience in terms of functionality consistency and to let them feel a sense of control and trust over the consistent workspace. Exactly this Ninox system design shot demonstrates some of its core components.
During the development process on this system design, we put the principles of customization, where the end-user can adjust the workspace and environment to his needs. For example, they can change colour in the style guide and all of the other brand colours will be changed accordingly.
Follow me
Instagram | Behance | Linkedin | Dribbble | Facebook | UI8 | Uplabs | Creative Market
----------------
I am available for your project!
Skype | live:.cid.6173ee2516f4b011
Email | ahmedsamon140@gmail.com
Email | quickrakibull@gmail.com