Optimized dropdowns and a component based grid system
A post about reinventing a web-to-print eCommerce company's ERP system to increase productivity and minimize errors.
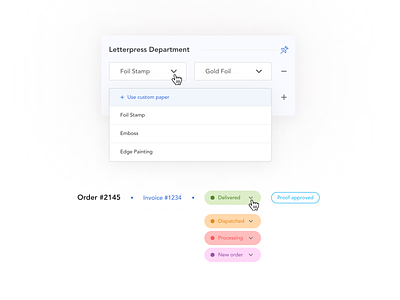
Shot 1 : A dropdown was used in place of a custom text input field. This dropdown was linked to a master database of all the existing product processes. Now, all the user had to do was to select what process the product had to undergo instead of typing it.
Shot 2: The addition of a “Add new process” functionality helped ease the users workflow further.
Shot 3, 4: We used a component based approach for designing this system. All the components fit into the grid system layout perfectly. Each of them had their own spacing system that dictates where its children elements fit in.
If you liked this post, you should read the entire case study about Redesigning UX/UI of a legacy enterprise software.