2014 - Email templates (Design to code)
Hi!
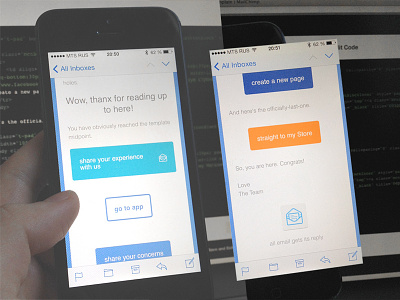
Just finished coding a sample email for Storry. It is built on a basic Mailchimp template.
I was whining about it's code editor on the first day (mainly, because its implementation allows no search through the code and it can get painfull when you are not familiar with the template yet), but it ended up alright.
Want to know what it's like to go crazy about your work?
I woke up today with a single phrase in mind:
DESIGN TO CODE
:D
In the process I also tested the template with Litmus and Campaign Monitor. Probably, I'm asking for too much, but any service I tried gave me static images only. None shows interactive objects outlines for mobile, or gives notice for links becoming non-tappable in a respective app (when you're a bit messing it up). I believe the output might show instead how the end user is able to interact with your message.
The layout and styling got in place relatively fast. But the one thing left was making it work in the Mailbox app. It cuts away adaptive design by default, but the battle was about the behavior of mailto: links.
Overall, it took dozens of repetitive tests.
Hey, friendly folk at @Dropbox, I'd really like to learn more about how Mailbox renders emails and if there are any recommended practices.
Have a better day!
Alice
If you have any specific questions, feel free to ask by email:
alice@storry.is