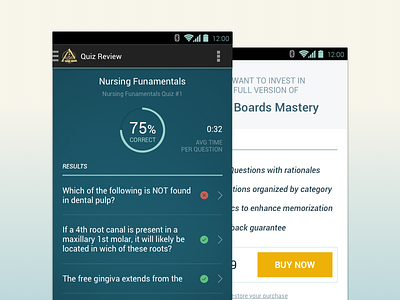
Android Results
Porting over an app from iOS to Android... which is a misnomer because it really ends up in a redesign of the UX. I've learned the navigation structure are different enough that the cant be simply inferred (as many will hope they can be :) ).
Going with a typography focused approach for this study app since there is a lot of content to convey... using subtle gradients and weights to highlight data.
More by FullStack View profile
Like