Smart Mirror(IoT) UI Design Concept
Happy Monday friends!
Presenting a Smart Mirror UI Design Concept here. Story:
When I was a programming student, we had a unit about IoT(Internet of Things), where we used sensors, raspberry pi, a cloud server and front-end to create interesting stuff. It’s the basic of smart appliances and smart homes.
My team mate and I ended up making a smart humidifier prototype, but I always had this idea of making a SMART MIRROR(bunch of tutorials online if you’re interested).
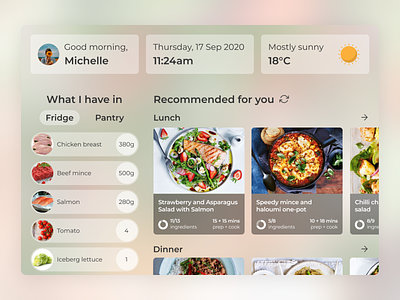
Main feature of my smart mirror: it’s a normal mirror when no one is around, but when it detects anyone around, voice control mode is activated, and it’s fixed on the wall in the kitchen mainly for checking food stock at home and recipes to cook. The advantage is you can voice control the recipe while you cook!
Assumptions for this specific design: you have a smart fridge as well so all food have been weighed and recorded..
Since it’s literally on a mirror, so I figure a glass effect would blend in very well. The glass effect design was GREATLY INSPIRED BY: https://dribbble.com/shots/12998351-Food-Mobile-APP-Landing-UX-UI-Design
Designer: me Tool: Figma Font: Montserrat Colours: variants of the classic B&W!
Visit my portfolio to read more case studies: https://www.michellezhudesign.com/
Have a project idea? Need some new features for your product? Want to rebrand your website? Feel free to get in touch!