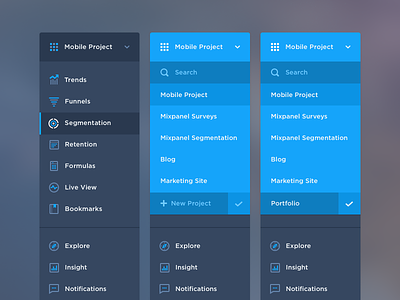
Mixpanel Navigation Menu Icons/UI
Hello everyone,
Here is a peek at the new navigation that we're working on @Mixpanel. We've refreshed the icons and updated the colors to provide better contrast with the main content. I'm putting together a document that shows evolution the iconography and navigation that I'll share with you here soon. Take a look, we would love to hear your thoughts!
More by Mason Yarnell View profile
Like