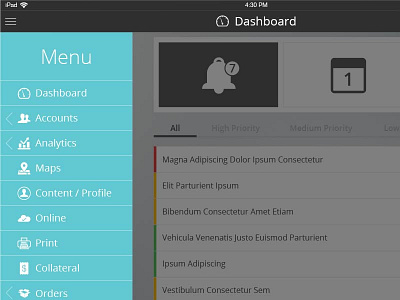
iPad Dashboard - Side Menu
This is a mockup of a new dashboard I was asked to do. It is still in the works, but I really like that size menu! Thank http://tympanus.net/codrops/2013/08/13/multi-level-push-menu/
More by Justin Ledoux View profile
Like