How to: Share app designs on dribbble
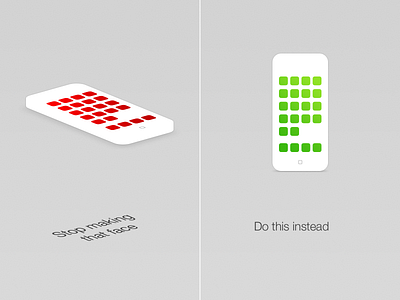
Here on dribbble, share your designs with a straight-on view of your app or iphone with your app on it. That way fellow designers will have easier time judging your app and not your iphone template, helping you become a better designer.
Because that's what you're here for, right?
View all tags
Posted on
Aug 19, 2013
More by Anton Kudin View profile
Like