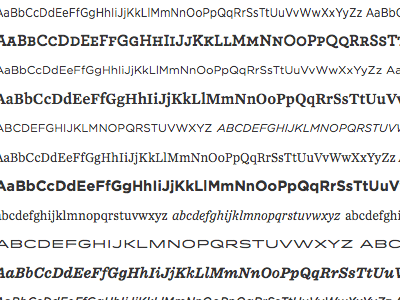
ScreenSmart Fonts
Brian and Brandon are putting some things together with our new ScreenSmart fonts. Check your e-mail for more.
archer ssm
chronicle ssm
cloud.typography
gotham narrow ssm
gotham ssm
hco
idlewild ssm
mercury ssm
screensmart
sentinel ssm
View all tags
Posted on
Aug 6, 2013
More by Hoefler&Co. View profile
Like