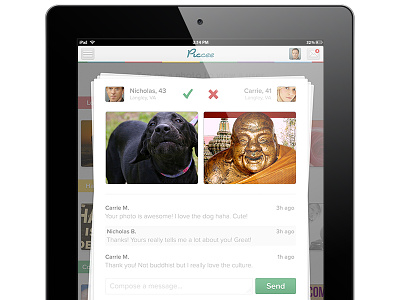
iPad App (Piccee - Messages Screen)
This is the messages view for an iPad app I'm working on for a client, called "Piccee" - a dating app based solely around communication through photos to enable better conversation than many other dating sites/apps. Click for Real Pixel Goodies!
- Upon tapping the messages button your stack of messages will animate to the screen/appear and you can see the convo and images you've shared with the other individual you've been conversing with.
- Swipe left and right to browse through your messages & to trash it will either be swipe down or tap/hold/drag to garbage. (undecided but suggestions welcome.)
- "Nicholas" & his age will be changed to "You" as it is not necessary to preview YOUR name for you to see. You know your name :)
- The name of the app will be replaced with the name of the screen you're currently on (i.e. Messages)
- From these messages you can tap the other individuals avatar to view their profile or you can tap outside of the messages you create a snazzy animation and your messages go back to their rightful place.
All are works in progress now & your thoughts are welcome :D