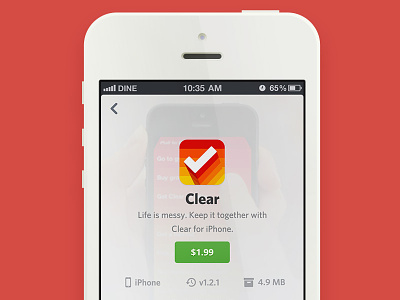
App Detail View (Animation)
This is the app detail view. The elements in this screen are quite similar to the App Store app detail page. But I want to give it a fresh look and avoid repeating App Store's pattern. I used the first screenshot of the app as the background and put the basic information on it. What's more, you can swipe left to view more screenshots.
Please check the hires version for details and let me know what you think. :)
OH THERE'S ONE MORE THING. I made a video to show you how the transition works! Be sure to check out. ;)
App_View_Animation.mov
2 MB
View all tags
Posted on
Apr 17, 2013
More by Wei Liu View profile
Like