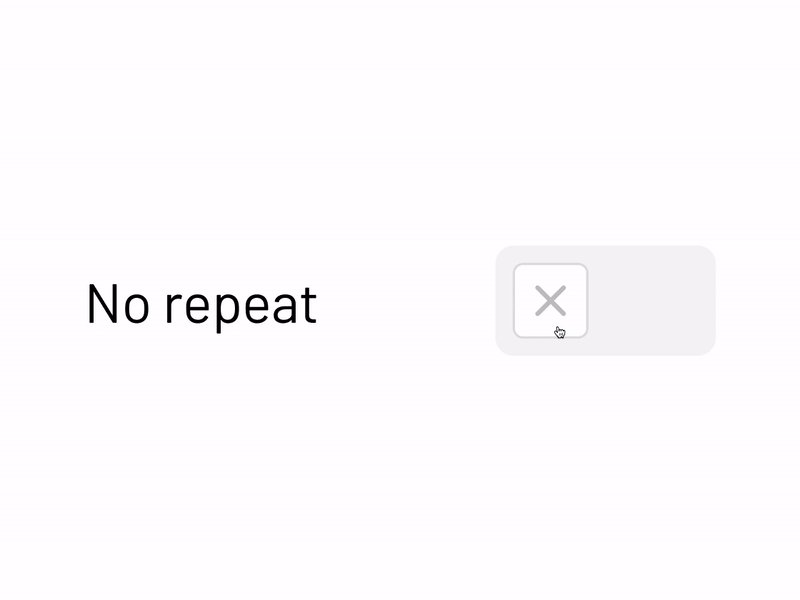
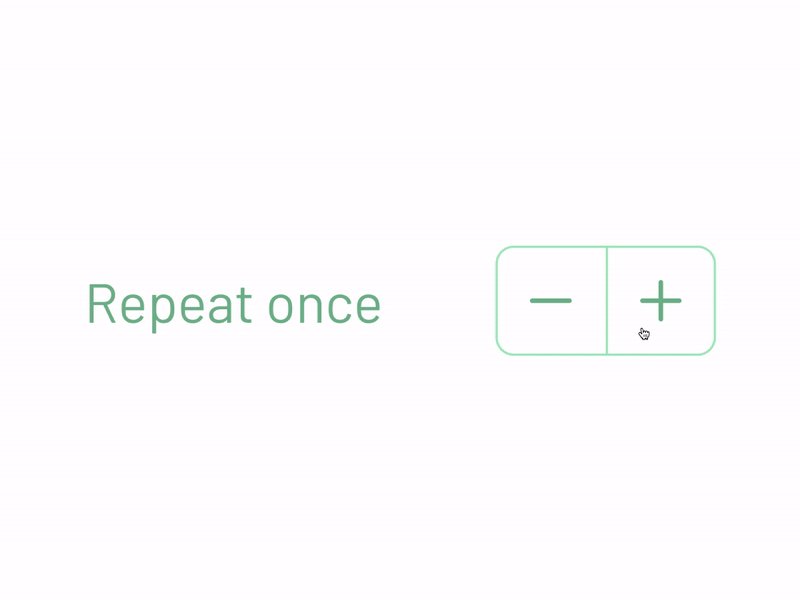
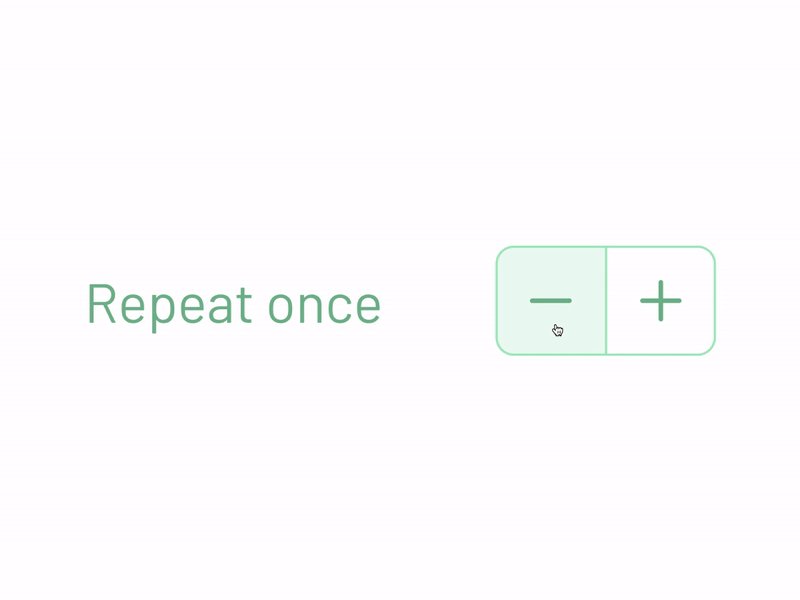
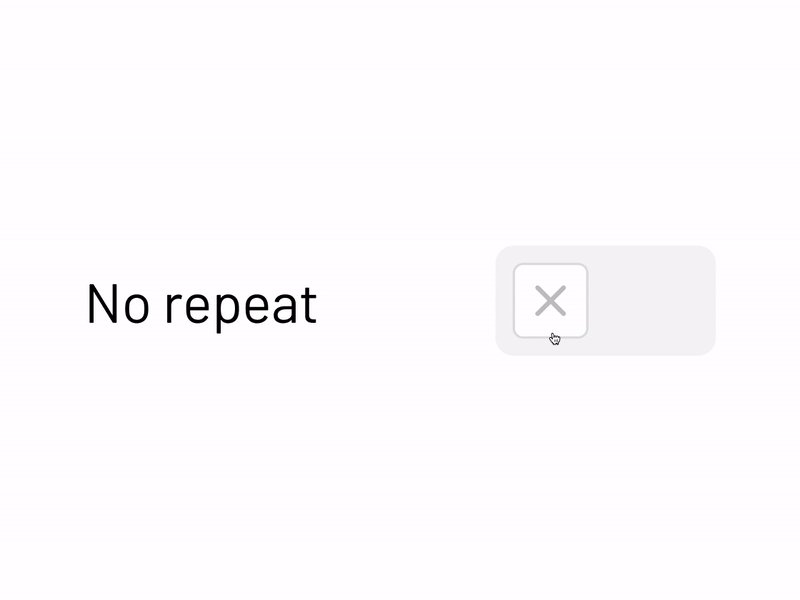
Switch to add / minus buttons animation
You can try this interaction implemented in my new app CostList. Download on Google Play
Hello there!
So here's a simplification of a component of a personal project I'm working on right now. I needed to make a repetition behavior and I created this component that lets the user switch between an active and inactive state, and when it's active, it transforms into incremental buttons.
It's important to make a good animation that shows how the switch it's getting activated while the buttons are transforming into incremental ones. I've made this simple animation using Smart Animate in Figma and I keep visible the plus icon applying a rotation and a translation to it.
It's not a familiar component, so I made it just for fun. The switch and the incremental buttons are familiar but not this type of transformation, so a user could not expect to see one button transforming into a different one, but I think it makes sense and should be tested.
I'm pretty sure the visual design can enhance a lot this type of interaction but I want it to show it to you in a simple way.
I hope you like it and maybe you can use it in your projects!