Si digital new site
We're new here on dribbble and we've been waiting to show you all this.
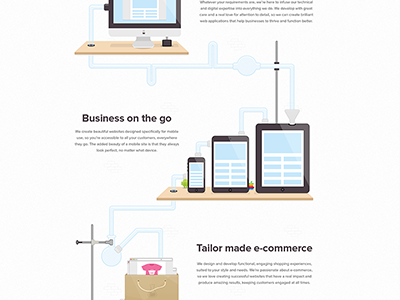
We've been super busy working on a fresh look for Si digital, this has included the creation of new branding and a website to accompany it. The site has loads of fun illustrations and animations, above is just a little snippet.
Come and check out the site in all it's glory here. It's responsive too, but be sure to view it on your desktop for the full interactive experience.
View all tags
Posted on
Jan 8, 2013
More by Si digital View profile
Like