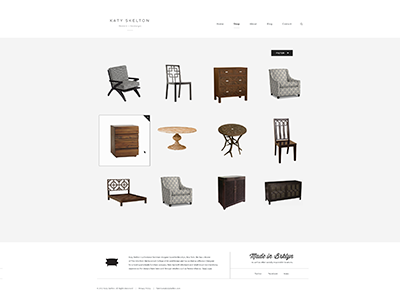
Keeping it Simple
Again this is still super early but you can get a good idea of the tone we are trying to set with the new look.
Please see the attachments and pick a rollover state. DO IT :)
Created with the Focus Lab team
Note: some of this furniture is just place holder and not created by Katy Skelton.
Posted on
Nov 7, 2012
More by Bill Kenney View profile
Like