Support Feedback Rating Form
One of the first briefs I received at Campaign Monitor was to polish our Support Feedback Rating Form.
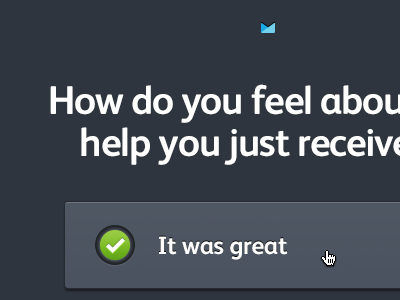
Users receive a link to this page when a support ticket is completed. They can leave a positive, neutral or negative rating and a message.
We mixed the design up with a dark theme, some tasty buttons to select and the IA was kept focused on the task.
Hat-tip to Dave on the copy, and Buzz for a some stellar coding.
Check out the full view and read about the journey this design took on the Campaign Monitor Blog.
View all tags
Posted on
Oct 17, 2012
More by James Santilli View profile
Like